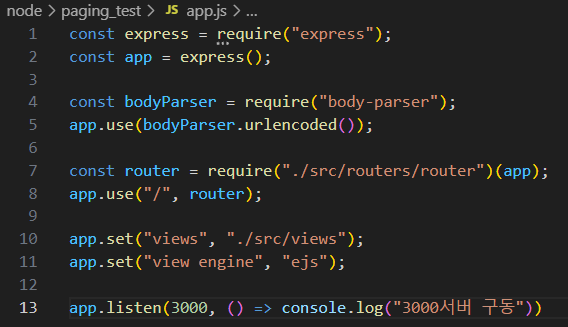
NODE.JS 페이징(게시판) (1)
oracledb.OBJECT : 불러온 db를 키, 값 형태로 가져오기
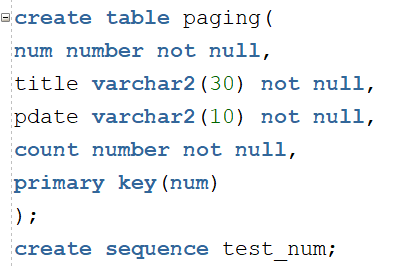
create sequence test_num : 1부터 1씩 증가시키겠다










실행 결과
NODE.JS 페이징(게시판) (2)



const oracledb = require("oracledb");
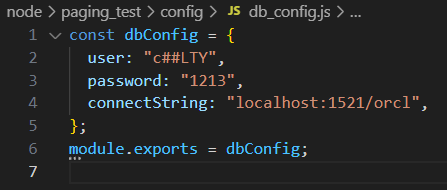
const dbConfig = require("./../../config/db_config");
oracledb.outFormat = oracledb.OBJECT; //키, 값 형태로 가져오기
oracledb.autoCommit = true;
const daoRead = {
list: async () => {
const con = await oracledb.getConnection(dbConfig);
let result = await con.execute("select * from paging");
return result;
},
content: async (num) => {
const con = await oracledb.getConnection(dbConfig);
const sql = `select * from paging where num='${num}'`;
const data = await con.execute(sql);
return data;
}
};
const daoInsert = {
write: async (body) => {
const con = await oracledb.getConnection(dbConfig);
const sql = `insert into paging values(test_num.nextval,:title, sysdate, 0)`;
let result = 0;
try {
result = await con.execute(sql, body);
} catch (err) {
console.log(err);
}
},
};
const daoUpdate = {
upHit: async (num) => {
const con = await oracledb.getConnection(dbConfig);
const sql = `update paging set count=count+1 where num='${num}'`;
await con.execute(sql);
}
}
module.exports = { daoRead, daoInsert, daoUpdate };


실행 결과
NODE.JS 페이징(게시판) (3)
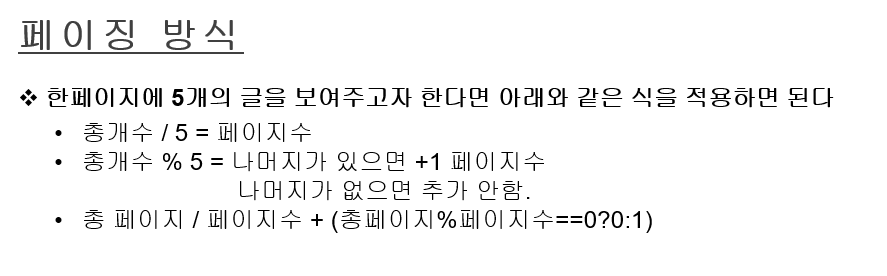
* 한 페이지당 몇개의 글을 보여줄지 적용하는 방식
rownum : 글을 삭제하거나 추가하더라도, 개수만을 세어주는 역할이기 때문에 공백없이 잘 가져올 수 있다

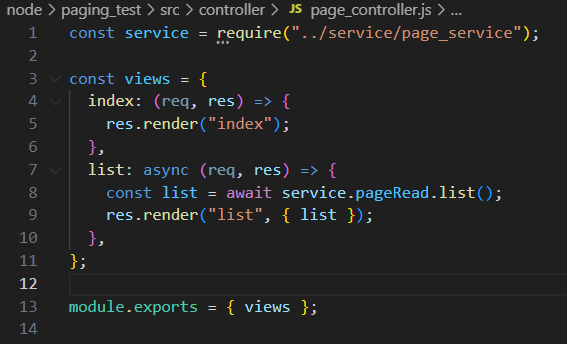
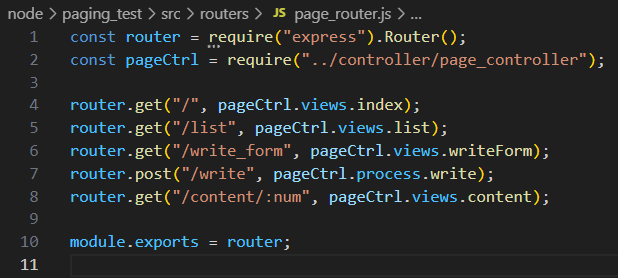
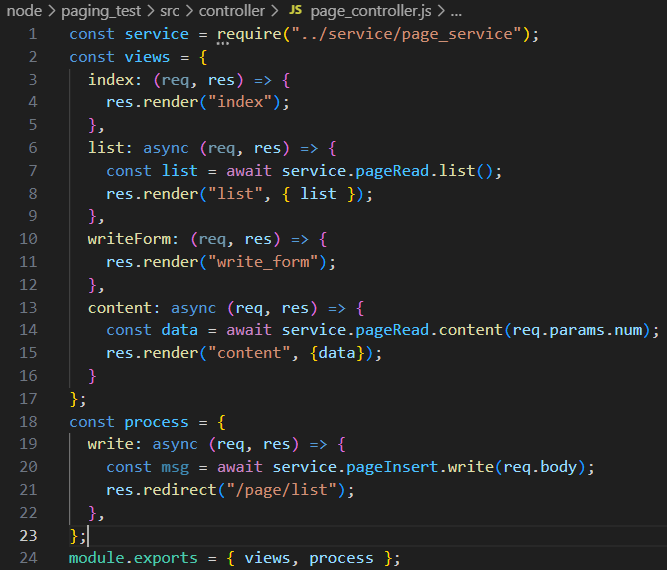
Controller
const service = require("../service/page_service");
const views = {
index: (req, res) => {
res.render("index");
},
list: async (req, res) => {
console.log("req.query.start : ", req.query.start);
const totalContent = await service.pageRead.totalContent();
const data = await service.pageRead.list(req.query.start, totalContent);
//const list = await service.pageRead.list();
console.log("data : ", data);
console.log("data.list : ", data.list);
console.log("data.start : ", data.start);
res.render("list", { list: data.list, page: data.page, start: data.start, totalContent });
},
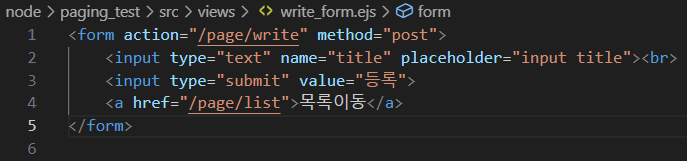
writeForm: (req, res) => {
res.render("write_form");
},
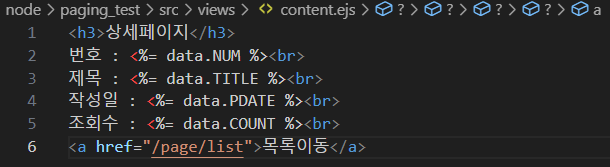
content: async (req, res) => {
const data = await service.pageRead.content(req.params.num);
res.render("content", { data });
},
};
const process = {
write: async (req, res) => {
const msg = await service.pageInsert.write(req.body);
res.redirect("/page/list");
},
};
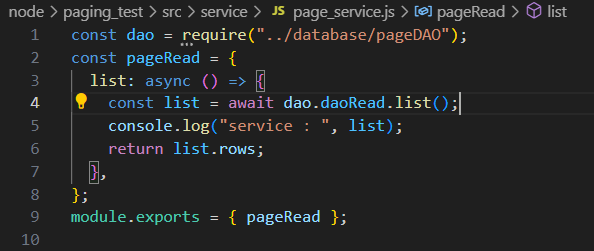
module.exports = { views, process };Service
const dao = require("../database/pageDAO");
const pageRead = {
list: async (start, totalC) => {
start = start && start > 1 ? Number(start) : 1;
const page = pageOperation(start, totalC);
const list = await dao.daoRead.list(page.startNum, page.endNum);
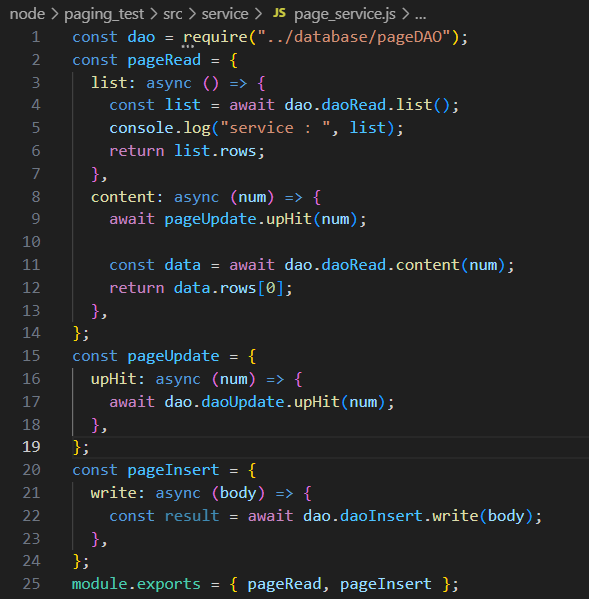
console.log("service : ", list);
data = {};
data.page = page;
data.start = start;
data.list = list.rows;
return data;
},
content: async (num) => {
await pageUpdate.upHit(num);
const data = await dao.daoRead.content(num);
return data.rows[0];
},
totalContent: async () => {
const totalContent = await dao.daoRead.totalContent();
console.log(totalContent);
return totalContent.rows[0]["COUNT(*)"];
},
};
const pageOperation = (start, totalContent) => {
let page = {};
const pageNum = 3; //하나의 페이지에 몇개의 게시물을 보여줄 지...
const num = (totalContent % pageNum == 0) ? 0 : 1;
page.totPage = parseInt(totalContent / pageNum) + num;// 총 페이지 수
page.startNum = (start - 1) * pageNum + 1; //start에 따라 페이지에 처음으로 보여줄 게시물
page.endNum = start * pageNum; //start에 따라 페이지에 마지막으로 보여줄 게시물
return page;
};
const pageUpdate = {
upHit: async (num) => {
await dao.daoUpdate.upHit(num);
},
};
const pageInsert = {
write: async (body) => {
const result = await dao.daoInsert.write(body);
},
};
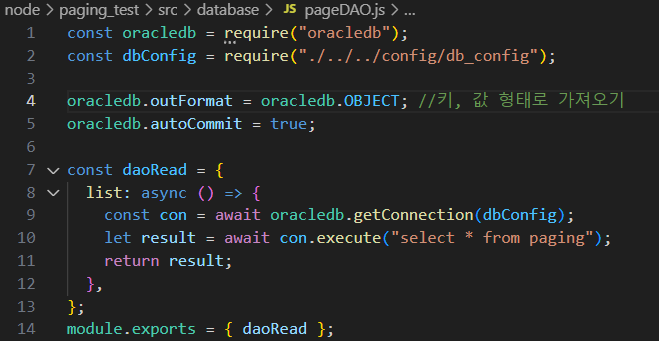
module.exports = { pageRead, pageInsert, pageOperation };DAO
const oracledb = require("oracledb");
const dbConfig = require("./../../config/db_config");
oracledb.outFormat = oracledb.OBJECT; //키, 값 형태로 가져오기
oracledb.autoCommit = true;
const daoRead = {
list: async (s, e) => {
const con = await oracledb.getConnection(dbConfig);
const sql = `select B.* from
(select rownum rn, A.* from
(select * from paging order by num desc)A)B
where rn between ${s} and ${e}`;
let result = await con.execute(sql);
return result;
},
content: async (num) => {
const con = await oracledb.getConnection(dbConfig);
const sql = `select * from paging where num='${num}'`;
const data = await con.execute(sql);
return data;
},
totalContent: async () => {
const con = await oracledb.getConnection(dbConfig);
const sql = "select count(*) from paging";
const totalContent = await con.execute(sql);
return totalContent;
},
};
const daoInsert = {
write: async (body) => {
const con = await oracledb.getConnection(dbConfig);
const sql = `insert into paging values(test_num.nextval,:title, sysdate, 0)`;
let result = 0;
try {
result = await con.execute(sql, body);
} catch (err) {
console.log(err);
}
},
};
const daoUpdate = {
upHit: async (num) => {
const con = await oracledb.getConnection(dbConfig);
const sql = `update paging set count=count+1 where num='${num}'`;
await con.execute(sql);
},
};
module.exports = { daoRead, daoInsert, daoUpdate };ejs
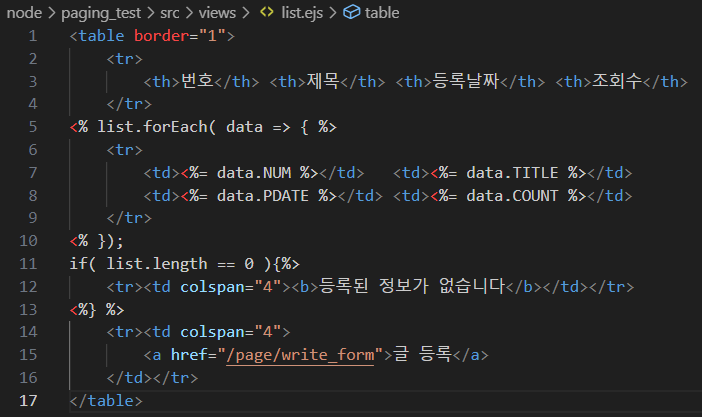
<table border="1">
<tr>
<th>번호</th> <th>제목</th> <th>등록날짜</th> <th>조회수</th>
</tr>
<% list.forEach( data => { %>
<tr>
<td><%= data.NUM %></td>
<td><a href="/page/content/<%= data.NUM %>"><%= data.TITLE %></a></td>
<td><%= data.PDATE %></td>
<td><%= data.COUNT %></td>
</tr>
<% });
if( list.length == 0 ){%>
<tr><td colspan="4"><b>등록된 정보가 없습니다</b></td></tr>
<%} %>
<tr><td colspan="4">
<% if( start <= 1){ %>
<button disabled>이전</button>
<%}else{%>
<button type="button" onclick="
location.href='/page/list?start=<%=start - 1%>'">이전</button>
<% }for(let i=1 ; i <= page.totPage ; i++ ){ %>
<a href="/page/list?start=<%= i %>"><%= i %></a>
<% }if( start < page.totPage ){%>
<button type="button" onclick="
location.href='/page/list?start=<%=start + 1%>'">다음</button>
<% }else{ %>
<button disabled>다음</button>
<% } %>
<br>
start : <%= start %> / <%= page.totPage %> / <a href="/page/write_form">글 등록</a>
</td></tr>
</table>
실행 결과
NODE.JS 페이징(게시판) (4)
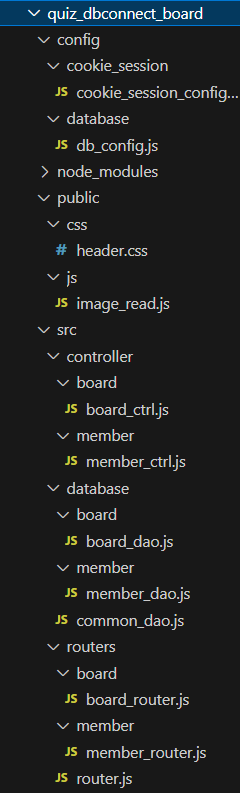
quiz_dbconnect_board.zip
3.00MB
위 파일에 이어서 작업









<link href="/static/css/header.css" rel="stylesheet" />
<script>
window.onload = () => {
console.log(document.cookie);
let msg = "<li><a href='/'>HOME</a></li>";
msg += "<li><a href='/board/list'>BOARD</a></li>";
if (document.cookie.indexOf("isLogin=true") !== -1) {
msg += '<li><a href="/member/logout">로그아웃</a></li>';
msg += '<li><a href="/member/list">회원정보</a></li>';
} else {
msg += '<li><a href="/member/login">로그인</a></li>';
msg += '<li><a href="/member/login">회원정보</a></li>';
}
document.querySelector("#nav ul").innerHTML = msg;
};
</script>
<div class="wrap">
<div class="header">
<h1 class="title">CARE LAB</h1>
</div>
</div>
<div class="navdiv">
<div class="wrap">
<nav id="nav" class="nav">
<ul></ul>
</nav>
</div>
</div>
<hr /><%- include ("../default/header") %>
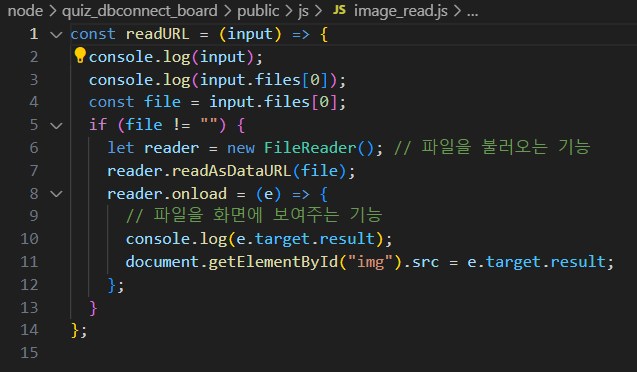
<script src="/static/js/image_read.js"></script>
<div class="content wrap">
<div style="width: 400px; margin: 0 auto; ">
<h1 style="text-align: center">글쓰기</h1>
<form method="post" action="/board/write"
enctype="multipart/form-data">
<b>작성자</b><br> <!-- readonly : 읽기 전용 -->
<input type="text" name="id" value="<%= username %>" readonly />
<hr>
<b>제목</b> <br> <input type="text" size="50" name="title" /><hr>
<b>내용</b> <br>
<textarea name="content" rows="10" cols="50"></textarea><hr>
<b>이미지파일 첨부</b><br>
<input type="file" name="image_file_name" onchange="readURL(this);" />
<img id="img" src="#" width=100 height=100 alt="선택된 이미지가 없습니다" />
<hr>
<input type="submit" value="글쓰기">
<input type=button value="목록보기" onClick="location.href='/board/list'">
</form>
</div>
</div>
실행 결과
NODE.JS 페이징(게시판) (5)




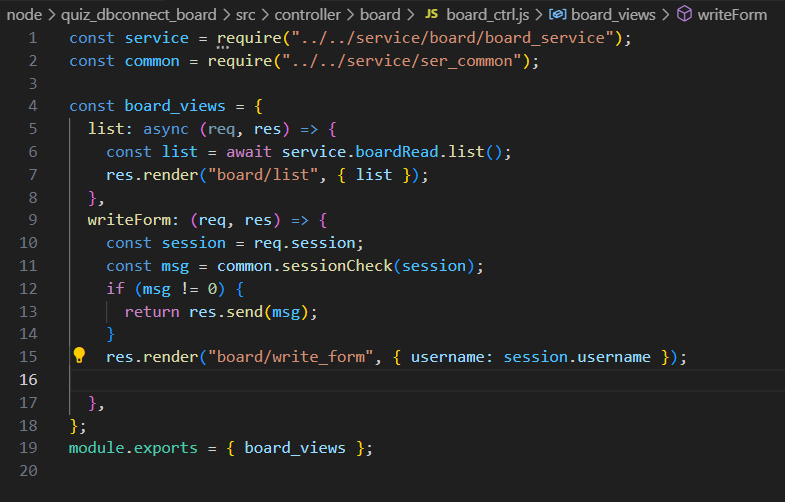
const service = require("../../service/board/board_service");
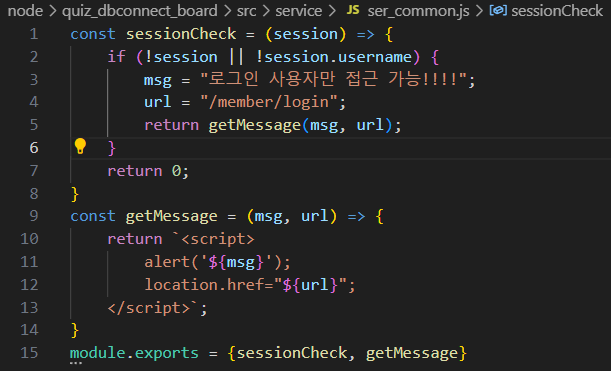
const common = require("../../service/ser_common");
const board_views = {
list: async (req, res) => {
const list = await service.boardRead.list();
res.render("board/list", { list });
},
writeForm: (req, res) => {
const session = req.session;
const msg = common.sessionCheck(session);
if (msg != 0) {
return res.send(msg);
}
res.render("board/write_form", { username: session.username });
},
};
const board_process = {
write : async (req, res) => {
const msg = await service.boardInsert.write(
req.body, req.file, req.fileValidation
);
res.send(msg);
}
}
module.exports = { board_views, board_process };const dao = require("../../database/board/board_dao");
const common = require("../ser_common");
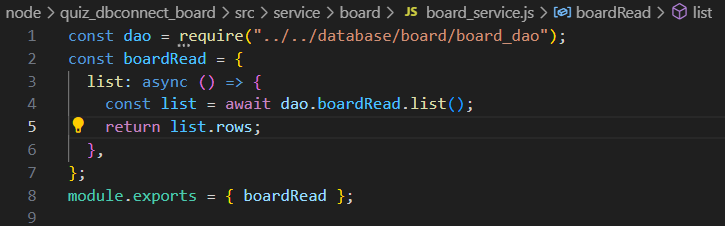
const boardRead = {
list: async () => {
let list = await dao.boardRead.list();
list = common.timeModify(list.rows);
return list;
},
};
const boardInsert = {
write: async (body, file, fileValidation) => {
let msg, url;
if (fileValidation) {
msg = fileValidation;
url = "/board/write_form";
return common.getMessage(msg, url);
}
console.log("file : ", file);
if (file != undefined) {
body.origin_file_name = file.originalname;
body.change_file_name = file.filename;
} else {
body.origin_file_name = "nan";
body.change_file_name = "nan";
}
console.log("body : ", body);
const result = await dao.boardInsert.write(body);
if (result.rowsAffected === 1) {
msg = "등록되었습니다!!!";
url = "/board/list"
}else{
msg = "문제 발생!!!";
url = "/board/write_form";
}
return common.getMessage(msg, url)
},
};
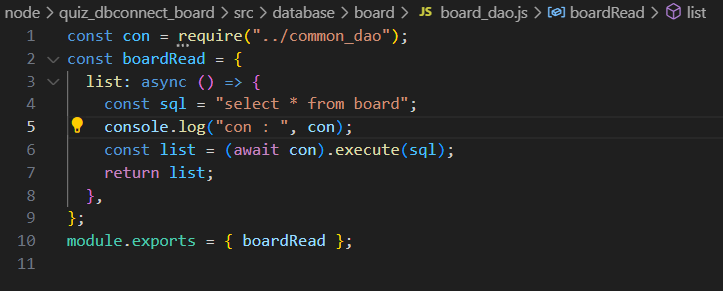
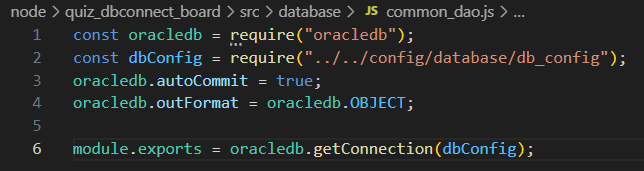
module.exports = { boardRead, boardInsert };const con = require("../common_dao");
const boardRead = {
list: async () => {
const sql = "select * from board";
console.log("con : ", con);
const list = (await con).execute(sql);
return list;
},
};
const boardInsert = {
write: async (body) => {
const sql = `insert into board(write_no, id, title, content, origin_file_name,
change_file_name) values(board_seq.nextval, :id, :title, :content,
:origin_file_name, :change_file_name)`;
const result = await (await con).execute(sql, body);
console.log("result : ", result);
return result;
}
}
module.exports = { boardRead, boardInsert };


<link href="/static/css/header.css" rel="stylesheet" />
<script>
window.onload = () => {
console.log(document.cookie);
let msg = "<li><a href='/'>HOME</a></li>";
msg += "<li><a href='/board/list'>BOARD</a></li>";
if (document.cookie.indexOf("isLogin=true") !== -1) {
msg += '<li><a href="/member/logout">로그아웃</a></li>';
msg += '<li><a href="/member/list">회원정보</a></li>';
} else {
msg += '<li><a href="/member/login">로그인</a></li>';
msg += '<li><a href="/member/login">회원정보</a></li>';
}
document.querySelector("#nav ul").innerHTML = msg;
};
</script>
<div class="wrap">
<div class="header">
<h1 class="title">CARE LAB</h1>
</div>
</div>
<div class="navdiv">
<div class="wrap">
<nav id="nav" class="nav">
<ul></ul>
</nav>
</div>
</div>
<hr /><%- include ("../default/header") %>
<script src="/static/js/image_read.js"></script>
<div class="content wrap">
<div style="width: 400px; margin: 0 auto; ">
<h1 style="text-align: center">글쓰기</h1>
<form method="post" action="/board/write"
enctype="multipart/form-data">
<b>작성자</b><br> <!-- readonly : 읽기 전용 -->
<input type="text" name="id" value="<%= username %>" readonly />
<hr>
<b>제목</b> <br> <input type="text" size="50" name="title" /><hr>
<b>내용</b> <br>
<textarea name="content" rows="10" cols="50"></textarea><hr>
<b>이미지파일 첨부</b><br>
<input type="file" name="image_file_name" onchange="readURL(this);" />
<img id="img" src="#" width=100 height=100 alt="선택된 이미지가 없습니다" />
<hr>
<input type="submit" value="글쓰기">
<input type=button value="목록보기" onClick="location.href='/board/list'">
</form>
</div>
</div><%- include ("../default/header") %>
<div class="content wrap">
<table border="1" style="width:100%;">
<tr>
<th>번호</th> <th>id</th> <th>제목</th> <th>날짜</th>
<th>조회수</th> <th>원본 이미지이름</th> <th>변경 이미지이름</th>
</tr>
<% if( list.length == 0){ %>
<tr>
<th colspan="7">등록된 글이 없습니다</th>
</tr>
<%}else{
list.forEach(data=>{%>
<tr>
<td><%=data.WRITE_NO%></td><td><%=data.ID%></td>
<td><%=data.TITLE%></td><td><%=data.SAVE_DATE%></td>
<td><%=data.HIT%></td><td><%=data.ORIGIN_FILE_NAME%></td>
<td><%=data.CHANGE_FILE_NAME%></td>
</tr>
<%})
}%>
<tr>
<td colspan="7" align="right">
<a href="/board/write_form">글 작성</a>
</td>
</tr>
</table>
</div>
실행 결과
'node.js' 카테고리의 다른 글
| NODE.JS 활용 (8) (0) | 2024.04.09 |
|---|---|
| NODE.JS 활용 (6) (0) | 2024.04.05 |
| NODE.JS 활용 (5) (0) | 2024.04.04 |
| NODE.JS 활용 (4) (0) | 2024.04.02 |
| NODE.JS 활용 (3) (0) | 2024.04.01 |