CSS 기능 (1)
border : 테두리선 적용
min-height : 테두리선(박스) 최소 영역
* padding: 위쪽 오른쪽 아래쪽 왼쪽 (안쪽으로 밀어냄)
* margin: 위쪽 오른쪽 아래쪽 왼쪽 (바깥으로 밀어냄)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
background: yellow;
width: 300px;
border: 15px solid navy;
/* min-height: 180px;*/
padding: 25px 50px 0 0;
margin: 25px;
}
</style>
</head>
<body>
<div>
css3 박스 모델은 content, padding, border, margin으로 구성되어 있다
</div>
<footer style="background: maroon">footer 지역입니다</footer>
</body>
</html>
실행결과

CSS shadow
text-shadow : 텍스트에 그림자 생성 (좌우, 상하, 번짐도)
box-shadow : 이미지에 그림자 생성 (좌우, 상하, 번짐도)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.title {
text-shadow: -10px 10px 15px black;
font-size: 70pt;
}
img {
padding: 20px;
margin: 20px;
width: 200px;
height: 100px;
}
shadow1 {
box-shadow: 5px 5px 10px black;
}
shadow2 {
box-shadow: -5px -5px 10px black;
}
</style>
</head>
<body>
<h1 class="title">내용이 들어옵니다~~~</h1>
<img src="image.png" class="shadow1" />
<img src="image.png" class="shadow2" />
</body>
</html>
실행결과

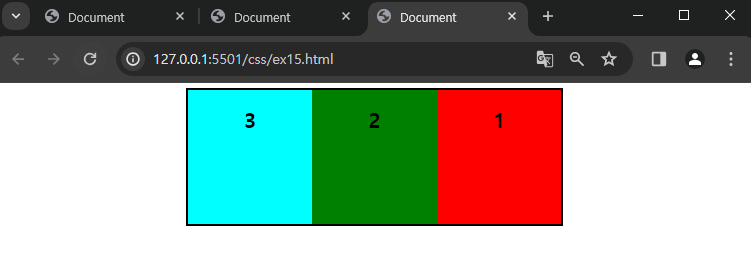
CSS 배치
display: flex : 가로로 나열
#아이디명 태그명:nth-child(n) : n번째 자식에게 부여
order : 자식 순서 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#wrap {
width: 50%;
height: 200px;
border: 4px solid black;
margin: auto;
text-align: center;
display: flex;
}
#wrap div {
width: 33.333%;
}
#wrap div:first-child {
order: 3;
background: red;
}
#wrap div:nth-child(2) {
order: 2;
background: green;
}
#wrap div:nth-child(3) {
order: 1;
background: aqua;
}
</style>
</head>
<body>
<div id="wrap">
<div><h1>1</h1></div>
<div><h1>2</h1></div>
<div><h1>3</h1></div>
</div>
</body>
</html>
실행결과

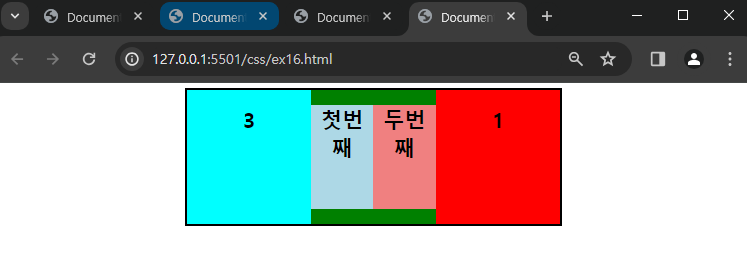
CSS 배치 (2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#wrap {
width: 50%;
height: 200px;
border: 4px solid black;
margin: auto;
text-align: center;
display: flex;
}
#wrap div {
width: 33.333%;
}
.cl01 {
order: 3;
background: red;
}
.cl02 {
order: 2;
background: green;
display: flex;
}
.cl03 {
order: 1;
background: aqua;
}
.h01 {
background: lightblue;
width: 100%;
}
.h02 {
background: lightcoral;
width: 100%;
}
</style>
</head>
<body>
<div id="wrap">
<div class="cl01"><h1>1</h1></div>
<div class="cl02">
<h1 class="h01">첫번째</h1>
<h1 class="h02">두번째</h1>
</div>
<div class="cl03"><h1>3</h1></div>
</div>
</body>
</html>
실행 결과

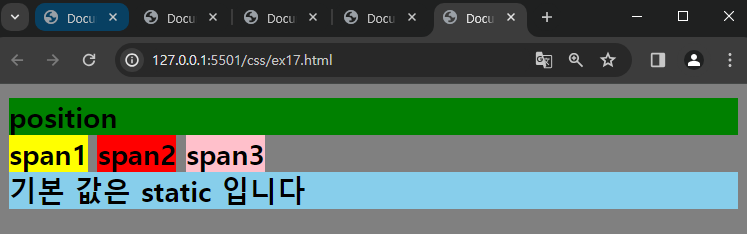
CSS position (1)
position : static : 기본값(위치 조정 불가능)
position: relative : 위치 변경 가능 (상대적)
position: absolute : 페이지를 기준으로 절대 위치 고정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-weight: bold;
font-size: 12pt;
background: gray;
}
.span1 {
background: yellow;
position: absolute;
top: 5px;
}
.span2 {
background: red;
position: absolute;
bottom: 30px;
}
.span3 {
background: pink;
position: absolute;
top: -5px;
}
div {
background: skyblue;
}
</style>
</head>
<body>
<div style="background: green">position</div>
<span class="span1">span1</span>
<span class="span2">span2</span>
<span class="span3">span3</span>
<div>기본 값은 static 입니다</div>
</body>
</html>
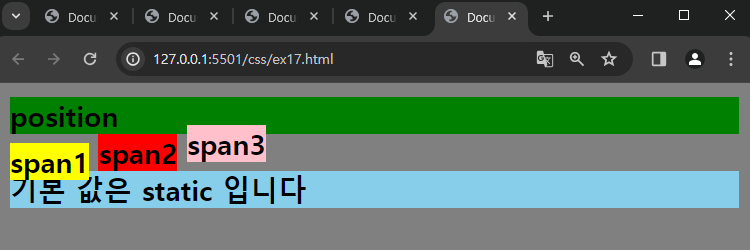
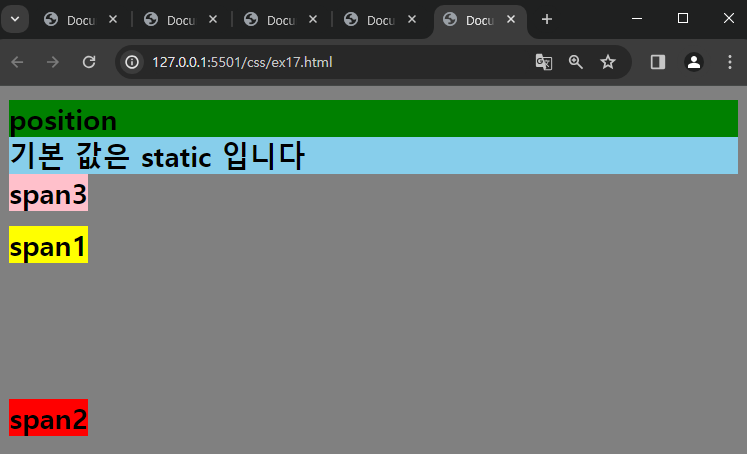
출력 결과



CSS position (2)
position: fixed : absolute는 페이지 기준이지만 fixed는 고정적인 위치이다
z-inex: 번호 : 겹쳐있을 때 위로 올라가게 하는 순서 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.sp {
position: static;
left: 30px;
background: cyan;
width: 400px;
height: 50px;
}
.rp1 {
position: fixed;
right: 30px;
top: 10px;
background: orange;
width: 400px;
height: 50px;
z-index: 1;
}
.rp2 {
position: absolute;
right: 60px;
top: 20px;
background: lightblue;
width: 400px;
height: 50px;
z-index: 0;
}
</style>
</head>
<body>
<p class="sp">정적 위치 설정</p>
<p class="rp1">고정 위치(fixed)</p>
<p class="rp2">정적 위치 설정(absolute)</p>
<p class="sp">정적 위치 설정</p>
<p class="sp">정적 위치 설정</p>
</body>
</html>
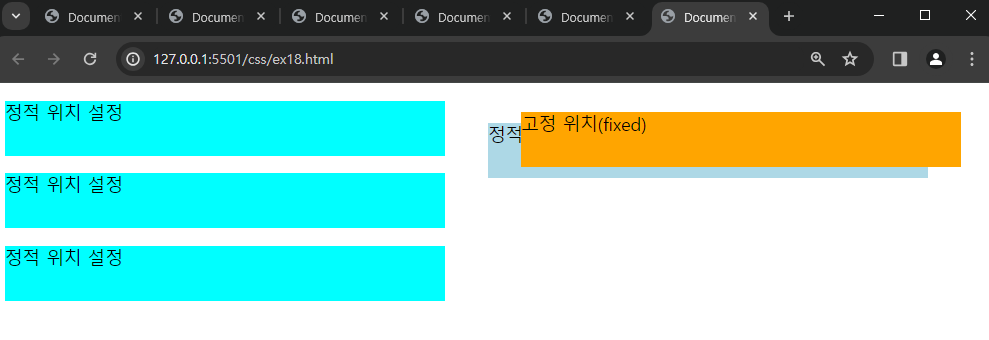
실행 결과

CSS position (3)
z-index 설정은 position이 설정되어 있는 상태에서 가능
static은 z-indix 조절되지 않는다
-1은 제일 아래에 놓겠따는 의미(default = 0)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
img {
position: absolute;
z-index: 3;
left: 0px;
top: 0px;
}
h1 {
position: relative;
z-index: 4;
}
p {
position: fixed;
z-index: 2;
left: 0px;
top: 0px;
color: blue;
}
</style>
</head>
<body>
<h1><a href="#">링크가 달려있어요</a></h1>
<img src="image.png" width="100px" height="100px" />
<p>
<b>z-index 설정은 position이 설정되어 있는 상태에서 가능(static안됨)</b>
</p>
<h3 style="margin-top: 100px">
static는 z-index 조절 되지 않으며, -1은 제일 아래 놓겠다는 의미<br />
기본값은 0
</h3>
</body>
</html>
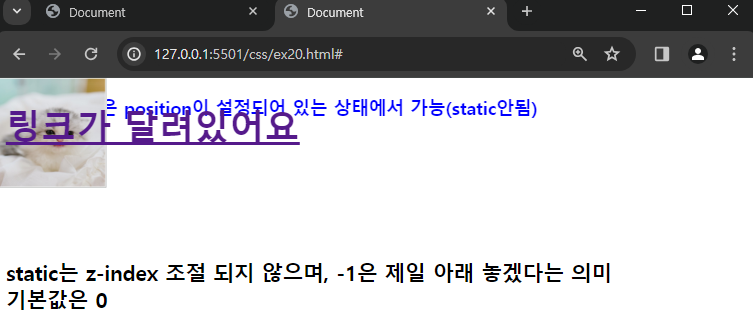
실행 결과

CSS 기능 (2)
.클래스명:focus {} : 해당 클래스를 클릭했을때 테두리 설정
.클래스명::-webkit-input-placeholder {} : 해당 클래스에 placeholder 설정
letter-spacing : placeholder간의 간격 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#wrap {
height: 200px;
width: 200px;
margin: auto;
border: 1px solid lightgray;
padding: 10px;
border-radius: 20px;
}
.id {
width: 170px;
height: 20px;
font-size: 20px;
border: none;
border-bottom: 2px solid darkgray;
margin: 10px 0;
}
.id:focus {
outline: none;
}
.id::-webkit-input-placeholder {
text-align: center;
letter-spacing: 5px;
}
.pwd {
border-radius: 5px;
height: 20px;
margin-bottom: 10px;
}
.btn {
border-radius: 5px;
width: 200px;
height: 30px;
background: lemonchiffon;
}
</style>
</head>
<body>
<div id="wrap">
<h3 style="text-align: center; border-bottom: 1px solid">
로그인 페이지
</h3>
<form>
<input class="id" type="text" placeholder="input id" /><br />
<input class="pwd" type="text" placeholder="input password" /><br />
<input class="btn" type="submit" value="LOGIN" /><br />
</form>
</div>
</body>
</html>
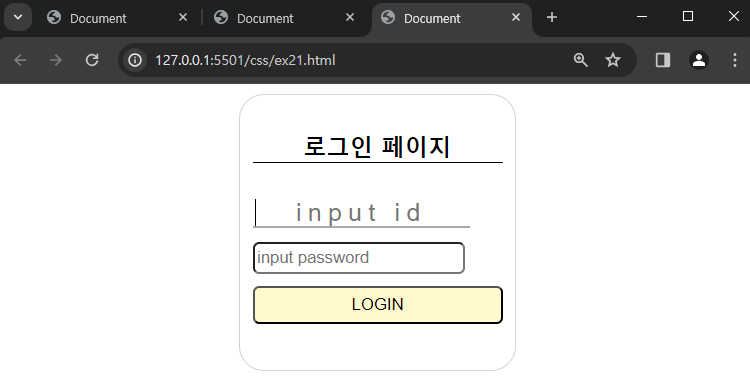
실행 결과

CSS 부트스트랩 적용
* head 태그에 원하는 부트스트랩 링크 설정
* 원하는 태그에 클래스 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"
/>
</head>
<body>
<table class="table table-hover">
<thead>
<tr>
<th>국</th>
<th>영</th>
<th>수</th>
</tr>
</thead>
<tbody>
<tr>
<td>10</td>
<td>30</td>
<td>100</td>
</tr>
<tr>
<td colspan="3">
<button class="btn btn-warning">클릭</button>
</td>
</tr>
</tbody>
</table>
</body>
</html>
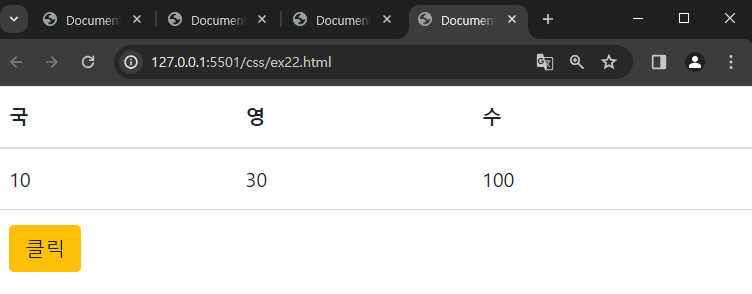
실행 결과

Quiz1

풀이과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
header {
background: red;
width: 500px;
height: 100px;
text-align: center;
border: 4px solid;
}
div {
display: flex;
}
nav {
background: yellow;
width: 96px;
height: 300px;
text-align: center;
border: 4px solid;
position: relative;
border-right-width: 0px;
}
section {
background: green;
width: 400px;
height: 300px;
text-align: center;
border: 4px solid;
position: relative;
}
footer {
background: pink;
width: 500px;
height: 80px;
text-align: center;
border: 4px solid;
}
</style>
</head>
<body>
<header>
<h1><header></h1>
</header>
<div>
<nav>
<h2><nav></h2>
</nav>
<section>
<h2><section></h2>
</section>
</div>
<footer>
<h2><footer></h2>
</footer>
</body>
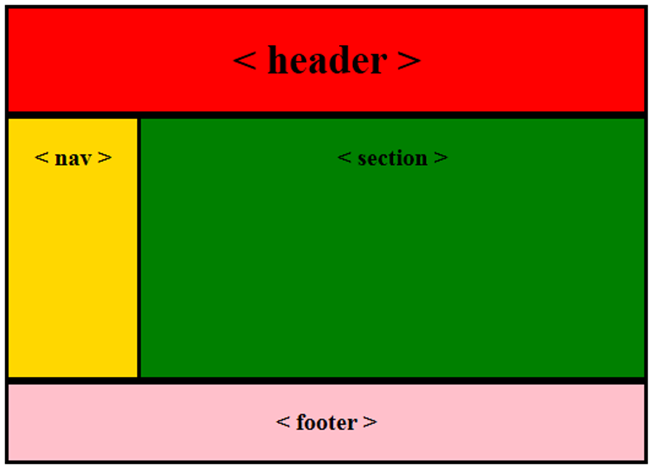
</html>실행 결과

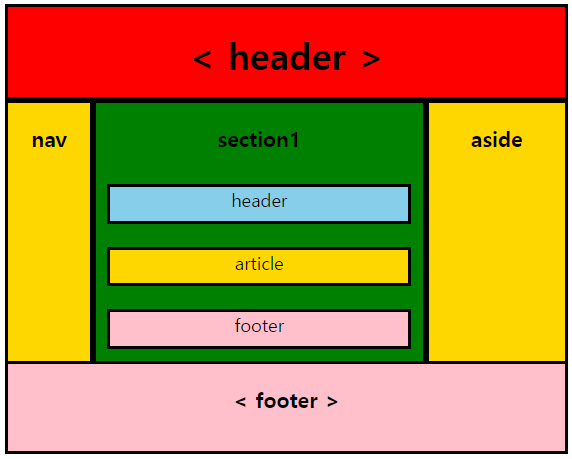
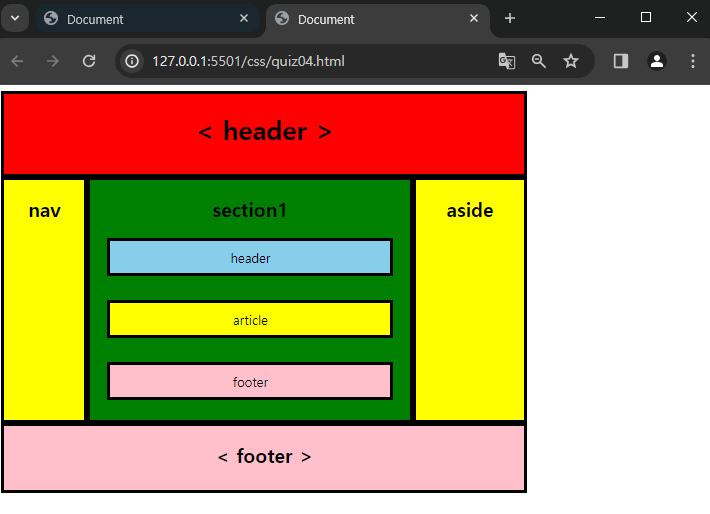
Quiz02

풀이 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
header {
background: red;
width: 650px;
height: 100px;
text-align: center;
border: 4px solid;
}
div {
display: flex;
}
nav {
background: yellow;
width: 100px;
height: 300px;
text-align: center;
border: 4px solid;
position: relative;
}
section {
background: green;
width: 400px;
height: 300px;
text-align: center;
border: 4px solid;
position: relative;
}
footer {
background: pink;
width: 650px;
height: 80px;
text-align: center;
border: 4px solid;
}
aside {
width: 134px;
background: yellow;
border: 4px solid;
text-align: center;
}
section header {
background: skyblue;
width: 350px;
height: 30px;
text-align: center;
margin: auto;
position: relative;
padding-top: 10px;
}
section article {
background: yellow;
width: 350px;
height: 30px;
text-align: center;
margin: auto;
border: 4px solid;
position: relative;
top: 30px;
padding-top: 10px;
}
section footer {
background: pink;
width: 350px;
height: 30px;
text-align: center;
margin: auto;
border: 4px solid;
position: relative;
top: 60px;
padding-top: 10px;
}
</style>
</head>
<body>
<header>
<h1>< header ></h1>
</header>
<div>
<nav>
<h2>nav</h2>
</nav>
<section>
<h2>section1</h2>
<header>header</header>
<article>article</article>
<footer>footer</footer>
</section>
<aside>
<h2>aside</h2>
</aside>
</div>
<footer>
<h2>< footer ></h2>
</footer>
</body>
</html>
실행 결과

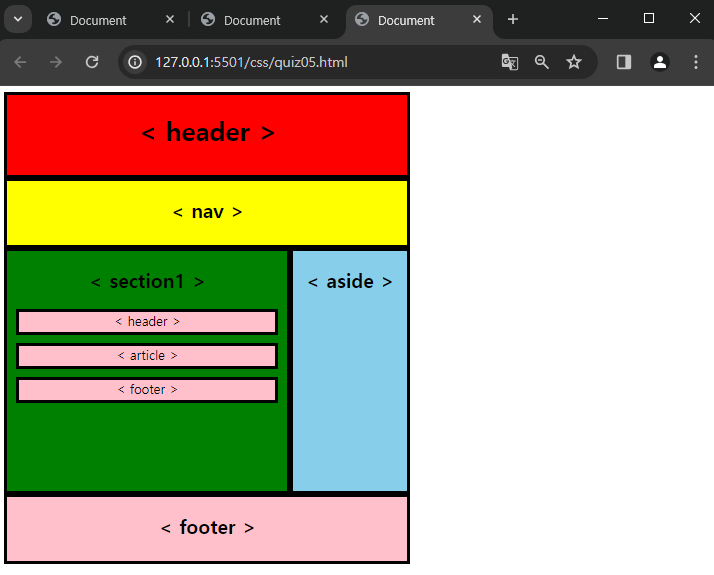
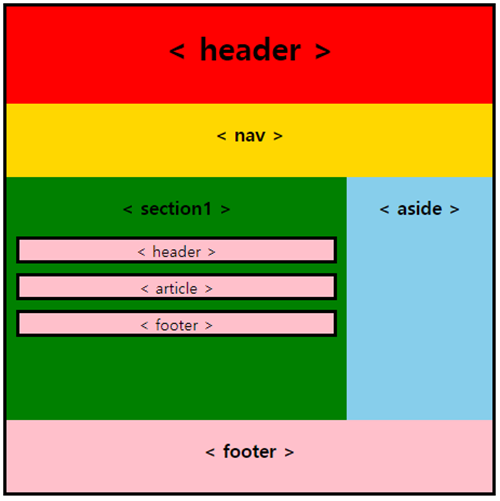
Quiz03

풀이 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
header {
background: red;
width: 500px;
height: 100px;
border: 4px solid;
text-align: center;
}
div {
display: flex;
}
nav {
background: yellow;
width: 500px;
height: 80px;
text-align: center;
border: 4px solid;
position: relative;
}
section {
background: green;
width: 350px;
height: 300px;
text-align: center;
border: 4px solid;
position: relative;
}
footer {
background: pink;
width: 500px;
height: 80px;
text-align: center;
border: 4px solid;
}
aside {
background: skyblue;
width: 142px;
height: 300px;
text-align: center;
border: 4px solid;
}
section header {
background: pink;
width: 320px;
height: 25px;
text-align: center;
margin: auto;
position: relative;
}
section article {
background: pink;
width: 320px;
height: 25px;
text-align: center;
margin: auto;
border: 4px solid;
position: relative;
top: 10px;
}
section footer {
background: pink;
width: 320px;
height: 25px;
text-align: center;
margin: auto;
position: relative;
top: 20px;
}
</style>
</head>
<body>
<header>
<h1>< header ></h1>
</header>
<nav>
<h2>< nav ></h2>
</nav>
<div>
<section>
<h2>< section1 ></h2>
<header>< header ></header>
<article>< article ></article>
<footer>< footer ></footer>
</section>
<aside>
<h2>< aside ></h2>
</aside>
</div>
<footer>
<h2>< footer ></h2>
</footer>
</body>
</html>
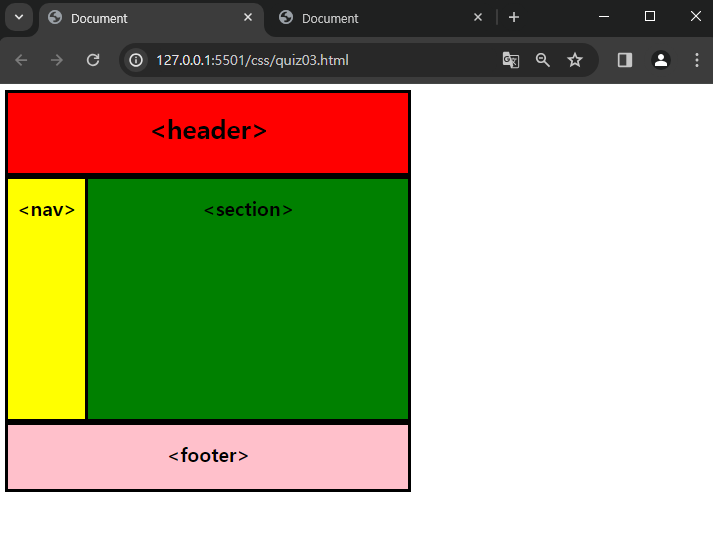
실행 결과