JAVASCRIPT란?

JAVASCRIPT 변수

JAVASCRIPT 기능 (1)
사용 방법 : <script></script>
* 문자열을 사용할때는 ', " 둘다 사용 가능하다
console.log() : 콘솔창에 출력
typeof 변수명 : 변수의 자료형 확인
* console.log()로 출력한 내용은 F12 → Console을 통해 확인 가능
* 자료형 제한이 없다
* 에러가 발생해도 실행은 가능하다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let num = 100;
let str = "문자열";
let fl = 1.123;
let bool = true;
let arr = [1, 2, 3];
let obj = { num: "홍길동", age: 20 };
let test;
console.log(num, typeof num);
console.log(str, typeof str);
console.log(fl, typeof fl);
console.log(bool, typeof bool);
console.log(arr, typeof arr);
console.log(obj, typeof obj);
console.log(test, typeof test);
num = [1, 2, 3];
console.log("--------");
console.log("변경 후 : ", num, typeof num);
</script>
</body>
</html>
실행 결과

JAVASCRIPT 기능 (2)
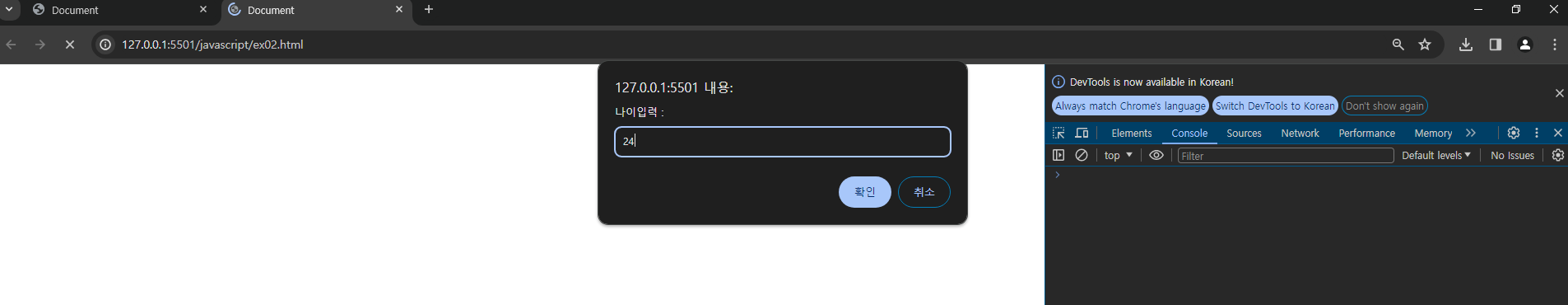
prompt() : 문자열 형식으로 입력한 값을 받아옴
document.write : 현재 페이지에 출력
* `(backtick)을 사용하면 ${변수명}을 사용하여 출력 가능
// : 주석
변수 타입.toString() : 문자열로 형변환
(변수 타입+ "") : 문자열로 형변환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
let name = "홍길동";
let age = prompt("나이입력 : ");
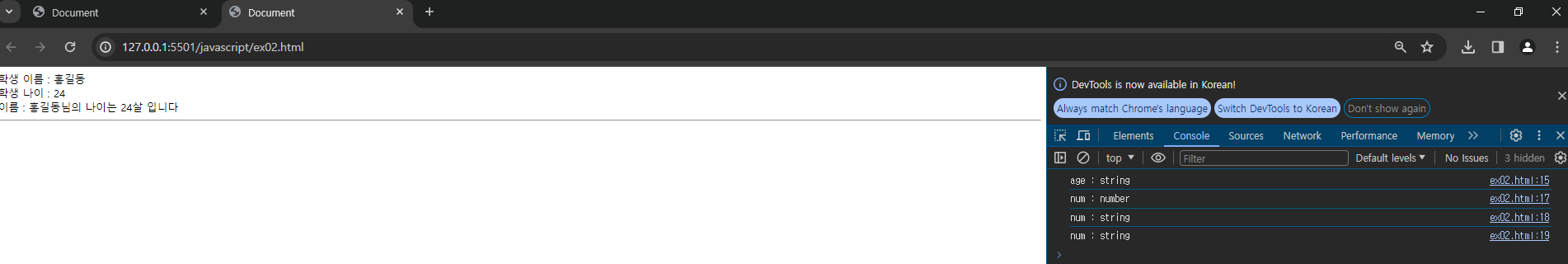
document.write("학생 이름 : " + name + "<br>");
document.write("학생 나이 : " + age + "<br>");
document.write(`이름 : ${name}님의 나이는 ${age}살 입니다<hr>`);
console.log(`age : ${typeof age}`);
let num = Number(age); //자료형 변환
console.log(`num : ${typeof num}`);
console.log(`num : ${typeof num.toString()}`);
console.log(`num : ${typeof (num + "")}`);
</script>
</head>
<body></body>
</html>
실행 결과


JAVASCRIPT 기능(3)
* let을 통해 변수를 만들면 다시 let을 통해 변수 생성 불가
* var를 통해 변수를 만들고, 다시 var를 통해 변수 생성 가능
const : 상수화(값 변경 불가)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let name = "홍길동";
//let name = "김개똥";
name = "김개똥";
var age = 20;
var age = 30;
console.log(age, name);
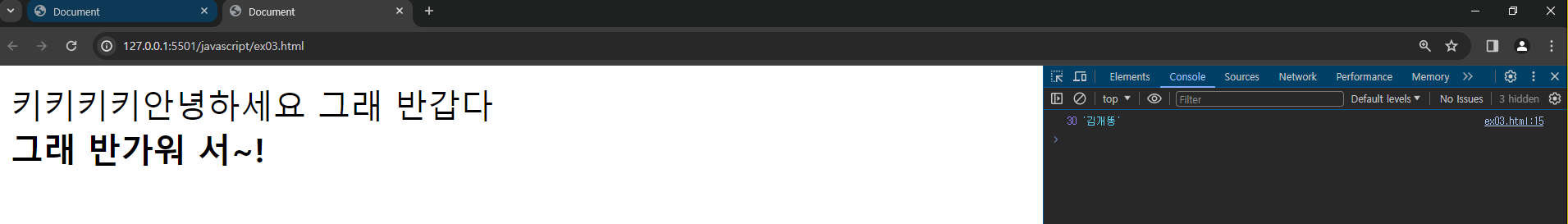
const key = "키키키키";
//key = "값 변경 ?";
document.write(key);
const str01 =
"안녕하세요\
그래\
반갑다";
const str02 = `그래
반가워
서~!`;
document.write(str01);
document.write("<br><b>" + str02 + "</b>");
</script>
</body>
</html>
실행 결과

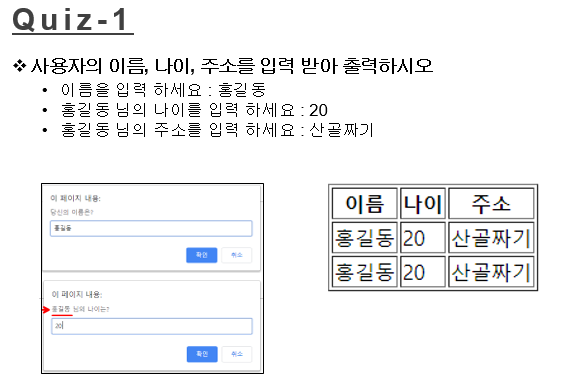
Quiz01

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let name = prompt("당신의 이름은?");
let age = prompt("당신의 나이는??");
let addr = prompt("당신의 주소는?");
document.write(`
<table border="1">
<tr>
<th>이름</th> <th>나이</th> <th>주소</th>
</tr>
<tr>
<td>${name}</td> <td>${age}</td> <td>${addr}</td>
</tr>
<tr>
<td>${name}</td> <td>${age}</td> <td>${addr}</td>
</tr>
</table>
`);
// document.write("<table border="1">");
// document.write("<tr>");
// document.write("<th>내용1</th> <th>내용2</th> <th>내용3</th>");
// document.write("</tr>");
// document.write("<tr>");
// document.write(
// "<td>" + name + "</td> <td>" + age + "</td> <td>" + addr + "</td>"
// );
// document.write("</tr>");
// document.write("<tr>");
// document.write(
// "<td>" + name + "</td> <td>" + age + "</td> <td>" + addr + "</td>"
// );
// document.write("</tr>");
// document.write("</table>");
</script>
</body>
</html>
실행 결과
JAVASCRIPT 기능 (4)
Number(변수명) : 변수만 실수에서 정수로 변환
parseInt(변수명) : 변수와 값 둘다 실수에 정수로 변환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
const num01 = prompt("첫번째 수 입력 : ");
const num02 = prompt("두번째 수 입력 : ");
console.log(typeof num01);
console.log(num01 + num02);
console.log(typeof Number(num01) + " : " + Number(num01));
console.log(typeof parseInt(num01) + " : " + parseInt(num01));
const su01 = 10,
su02 = 3;
document.write("10 / 3 => " + su01 / su02 + "<br>");
document.write("Number 10 / 3 => " + Number(su01 / su02) + "<br>");
document.write("parseInt 10 / 3 => " + parseInt(su01 / su02) + "<br>");
</script>
</body>
</html>
실행 결과
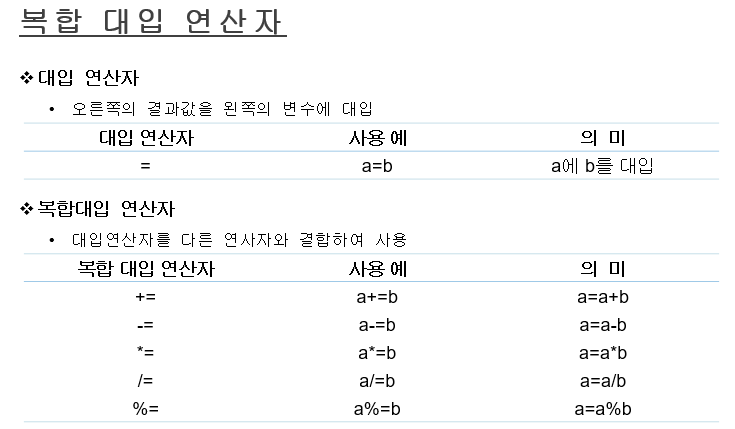
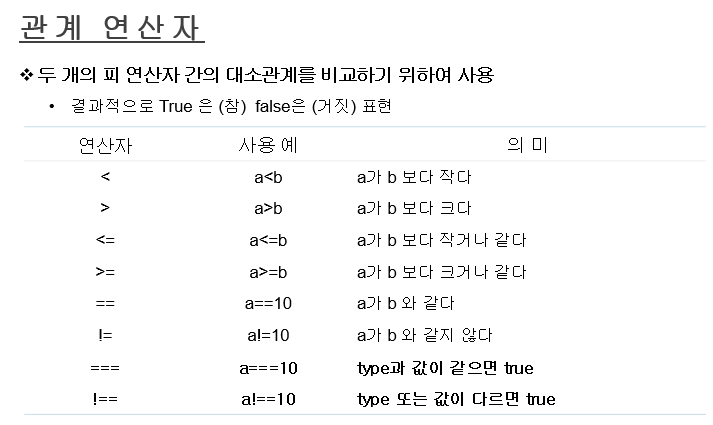
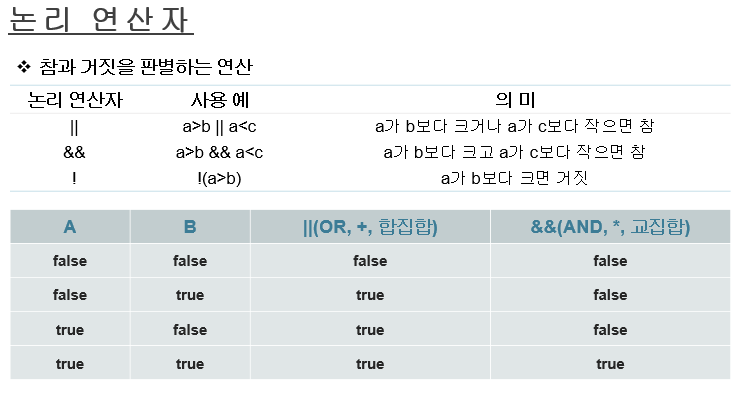
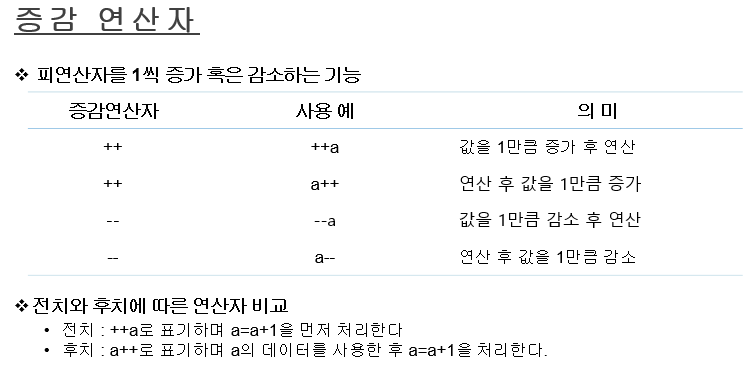
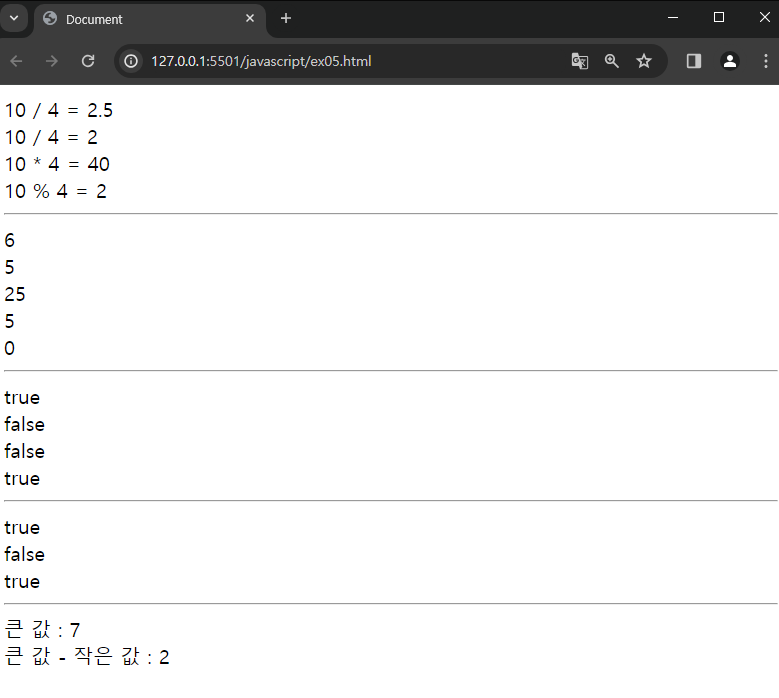
JAVASCRIPT 연산자




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
const num1 = 10;
const num2 = 4;
document.write(`${num1} / ${num2} = ${num1 / num2} <br>`);
document.write(`${num1} / ${num2} = ${parseInt(num1 / num2)} <br>`);
document.write(`${num1} * ${num2} = ${num1 * num2} <br>`);
document.write(`${num1} % ${num2} = ${num1 % num2} <br><hr>`);
</script>
<script>
let n1, n2;
n1 = n2 = 5;
n1 += 1;
document.write(`${n1}<br>`);
n1 -= 1;
document.write(`${n1}<br>`);
n1 *= n2;
document.write(`${n1}<br>`);
n1 /= n2;
document.write(`${n1}<br>`);
n1 %= n2;
document.write(`${n1}<br><hr>`);
n1 = "3";
n2 = 3;
document.write((n1 == n2) + "<br>");
document.write((n1 != n2) + "<br>");
document.write((n1 === n2) + "<br>");
document.write((n1 !== n2) + "<br><hr>");
document.write((true || false) + "<br>");
document.write((true && false) + "<br>");
document.write(!(true && false) + "<br><hr>");
const x = 5;
const y = 7;
let result;
result = x > y ? x : y;
document.write("큰 값 : " + result + "<br>");
result = x > y ? x - y : y - x;
document.write(`큰 값 - 작은 값 : ${result}`);
</script>
</body>
</html>
실행 결과

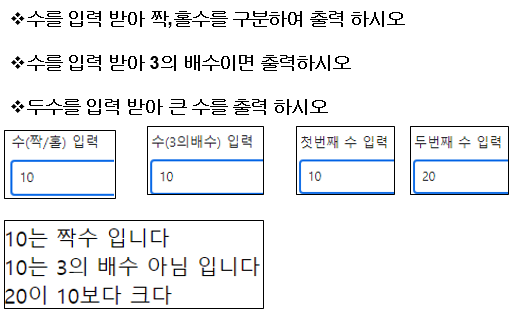
Quiz02

풀이 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let n1 = prompt("수(짝/홀) 입력");
let n2 = prompt("수(3의배수) 입력");
let n3 = prompt("첫번째 수 입력");
let n4 = prompt("두번째 수 입력");
let result1 = n1 % 2;
result1 == 0
? document.write(`${n1}는 짝수 입니다<br>`)
: document.write(`${n1}는 홀수 입니다<br>`);
let result2 = n1 % 3;
result2 == 0
? document.write(`${n1}는 3의 배수 맞음 입니다<br>`)
: document.write(`${n1}는 3의 배수 아님 입니다<br>`);
let result3 =
n3 > n4
? document.write(`${n3}이 ${n4}보다 크다<br>`)
: document.write(`${n4}이 ${n3}보다 크다<br>`);
</script>
</body>
</html>
실행 결과
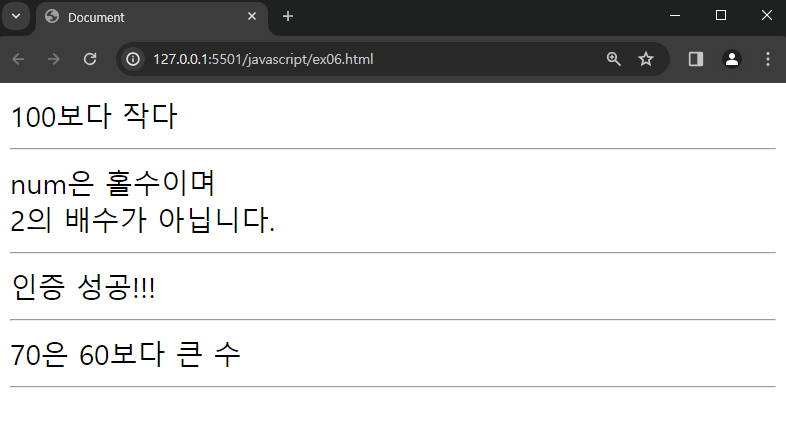
JAVASCRIPT if문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let num = 10;
let msg = "";
if (num > 100) {
msg = "100보다 크다";
} else {
msg = "100보다 작다";
}
document.write(msg + "<hr>");
num = 5;
if (num % 2 == 0) {
msg = "num은 짝수이며<br>";
msg += "2의 배수 입니다.";
} else {
msg = "num은 홀수이며<br>";
msg += "2의 배수가 아닙니다.";
}
document.write(msg + "<hr>");
const saveId = "aaa",
savePwd = "aaa";
const inputId = "aaa",
inputPwd = "aaa";
if (saveId === inputId) {
if (savePwd === inputPwd) {
msg = "인증 성공!!!";
} else {
msg = "비밀번호 틀림!!!";
}
} else {
msg = "존재하지 않는 id 입니다.";
}
//alert(msg);
document.write(msg + "<hr>");
num = 70;
msg = "";
if (num > 100) {
msg += `${num}은 100보다 큰 수<br>`;
} else if (num > 80) {
msg += `${num}은 80보다 큰 수<br>`;
} else if (num > 60) {
msg += `${num}은 60보다 큰 수<br>`;
} else {
msg += `${num}은 60보다 작은 수<br>`;
}
document.write(msg + "<hr>");
</script>
</body>
</html>
실행 결과

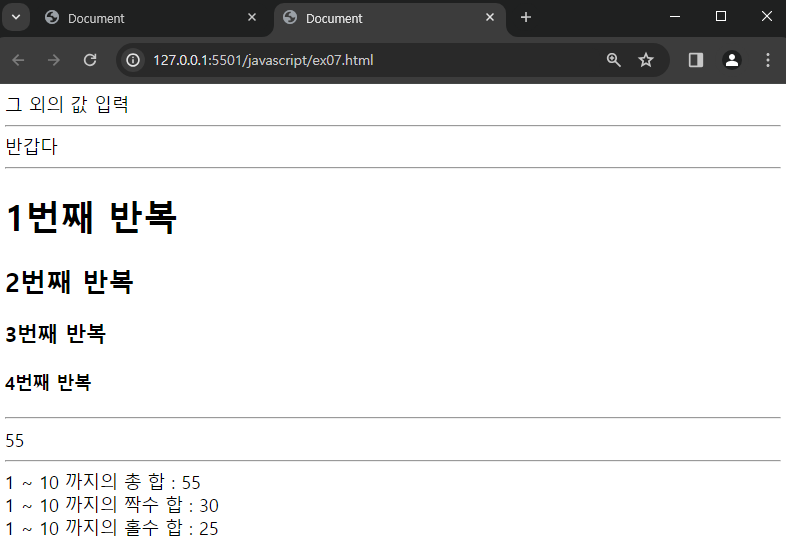
JAVASCRIPT 반복문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let num = 3;
let msg;
switch (num) {
case 1:
msg = "1과 같음";
break;
case 1:
msg = "1과 같음";
break;
default:
msg = "그 외의 값 입력";
break;
}
document.write(msg + "<hr>");
num = "그래";
switch (num) {
case "안녕":
msg = "하세요";
break;
case "그래":
msg = "반갑다";
break;
default:
break;
}
document.write(msg + "<hr>");
repeat = 5;
msg = "";
for (var i = 1; i < repeat; i++) {
msg += `<h${i}>${i}번째 반복</h${i}>`;
}
document.write(msg + "<hr>");
let sum = 0;
num = 10;
for (var i = 1; i <= num; i++) {
sum += i;
}
document.write(sum + "<hr>");
let evenSum = 0,
oddSum = 0;
sum = 0;
num = 10;
for (var i = 1; i <= num; i++) {
sum += i;
if (i % 2 == 0) {
evenSum += i;
} else {
oddSum += i;
}
}
document.write(`1 ~ 10 까지의 총 합 : ${sum}<br>`);
document.write(`1 ~ 10 까지의 짝수 합 : ${evenSum}<br>`);
document.write(`1 ~ 10 까지의 홀수 합 : ${oddSum}<br>`);
</script>
</body>
</html>
실행 결과

JAVASCRIPT while문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let i = 1,
sum = 0;
while (i <= 10) {
sum += i;
i++;
}
document.write(sum + "<hr>");
i = 1;
while (i <= 5) {
i++;
if (i == 3) {
console.log("3333333");
continue;
//break;
}
console.log(i);
//i++;
}
i = 1;
let msg = "";
let bool = true;
while (bool) {
if (i == 3) {
bool = false;
}
msg += i + ", ";
i++;
}
document.write(msg);
</script>
</body>
</html>
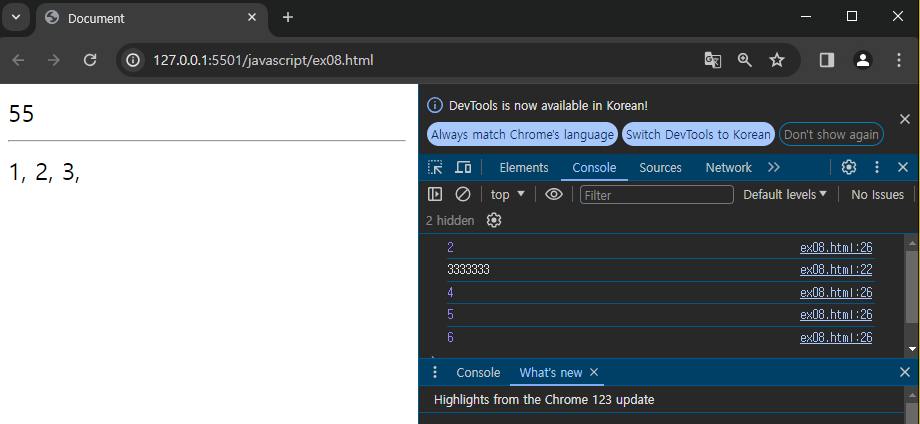
실행 결과

Quiz03

풀이 과정 (1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let num = prompt("커피 개수 입력");
let result = 0;
if (num > 10) {
for (var i = 11; i <= num; i++) {
result += 1500;
}
result += 2000 * 10;
} else {
result = 2000 * num;
}
document.write(`최종 금액 : ${result}원`);
</script>
</body>
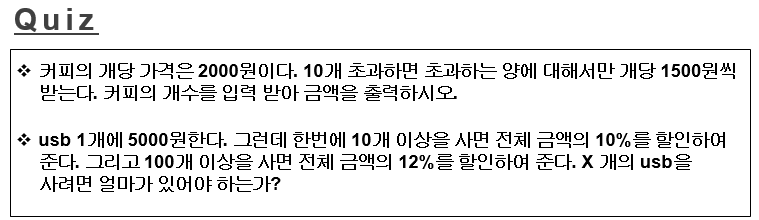
</html>풀이 과정 (2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let num = prompt("usb 개수 입력");
let result = 0;
if (num > 100) {
for (var i = 1; i <= num; i++) {
result += 5000;
}
result *= 88 / 100;
} else if (num > 10) {
for (var i = 1; i <= num; i++) {
result += 5000;
}
result *= 9 / 10;
} else {
result = 5000 * num;
}
document.write(`최종 금액 : ${result}원`);
</script>
</body>
</html>
실행 결과 (1)
실행 결과 (2)
Quiz04

풀이 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let dan = prompt("단 입력");
for (var i = 1; i <= 9; i++) {
document.write(`${dan} * ${i} = ${dan * i} <br>`);
}
</script>
</body>
</html>
실행 결과

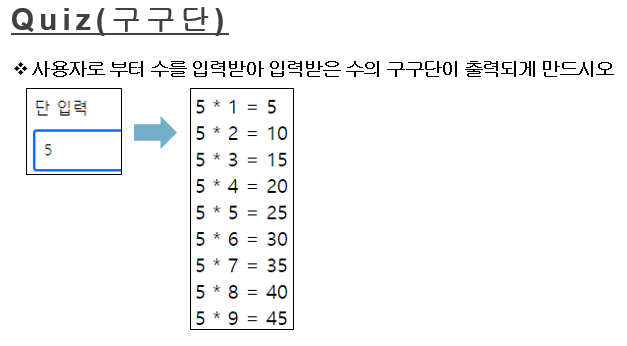
Quiz05

풀이 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
for (var i = 1; i <= 25; i++) {
if (i % 5 == 0) {
document.write(`${i} <br>`);
continue;
}
document.write(`${i} , `);
}
</script>
</body>
</html>
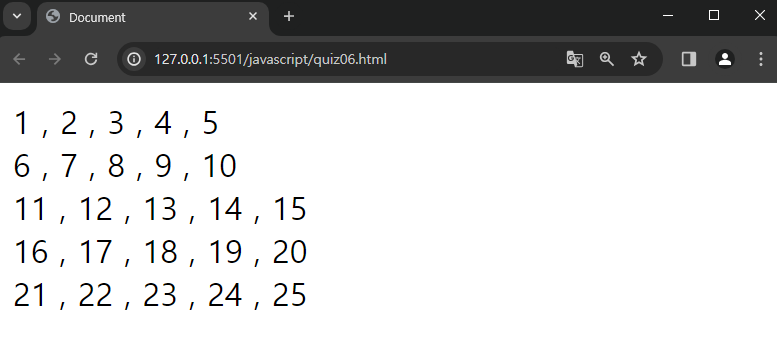
실행 결과

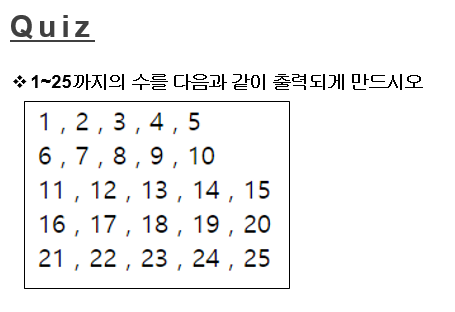
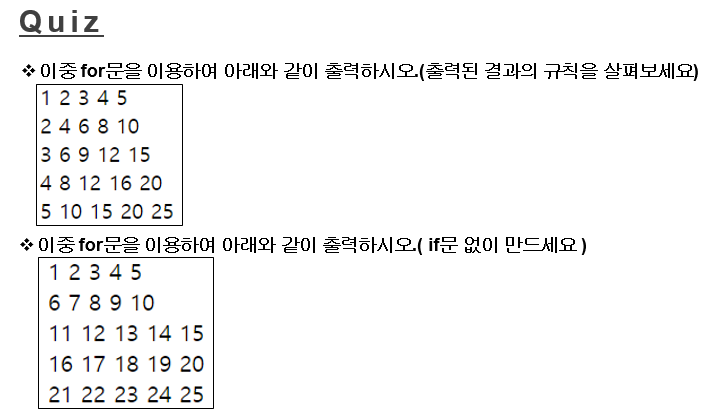
Quiz06

풀이 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= 5; j++) {
document.write(`${i * j} `);
}
document.write("<br>");
}
document.write("<hr>");
</script>
<script>
let num = 0;
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= 5; j++) {
num++;
document.write(`${num} `);
}
document.write(`<br>`);
}
</script>
</body>
</html>
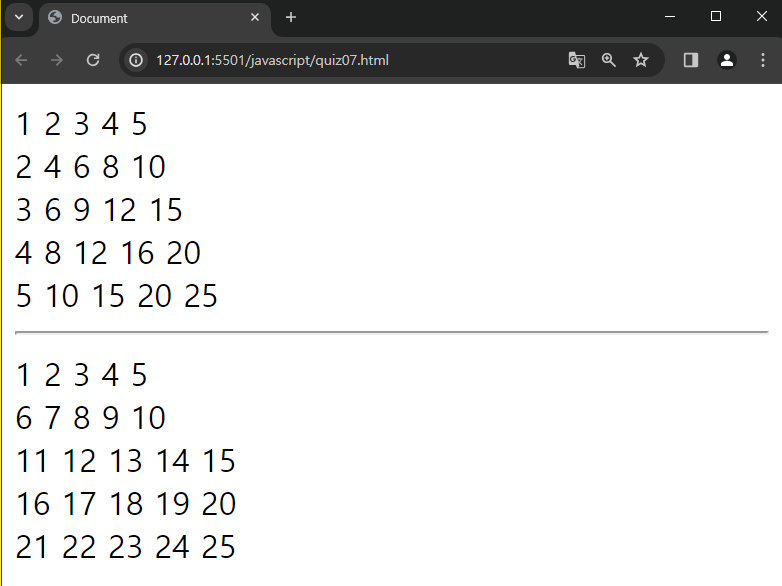
실행 결과

Quiz07

풀이 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// "
let f = prompt("아파트 층 수 입력");
document.write(`<table border="1">`);
for (var i = f; i >= 1; i--) {
document.write(`<tr>`);
for (var j = 1; j <= 4; j++) {
document.write(`<td>`);
document.write(`${i}0${j}호`);
document.write(`</td>`);
}
document.write(`</tr>`);
}
document.write(`</table>`);
</script>
</body>
</html>
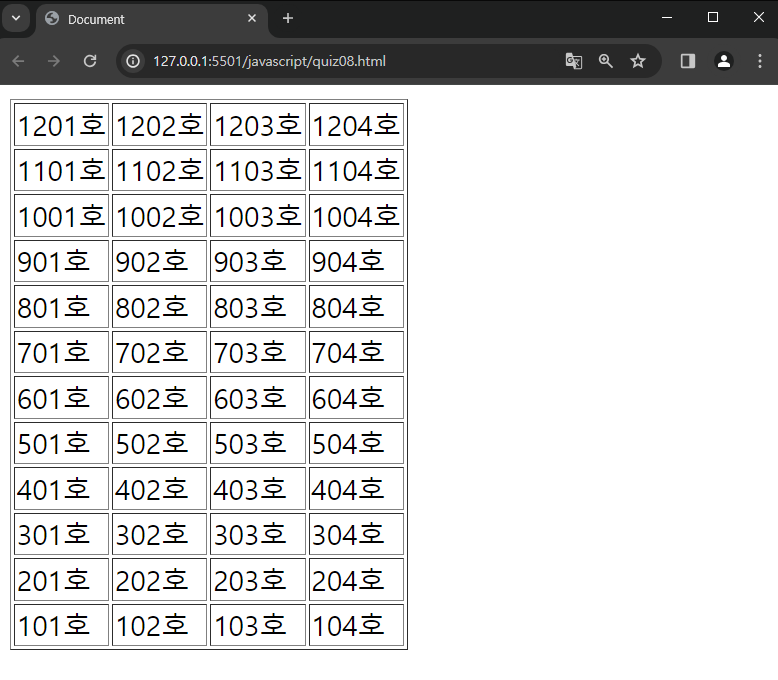
실행 결과

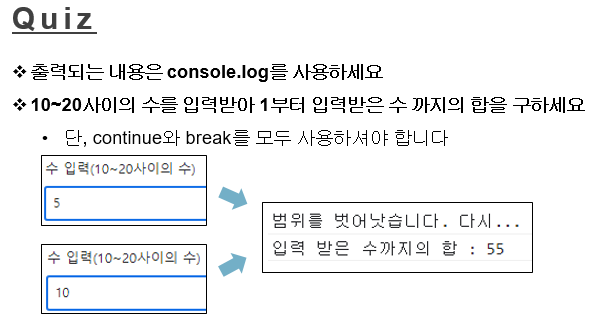
Quiz08

풀이 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
while (true) {
let num = prompt("수 입력(10 ~ 20사이의 수)");
let result = 0;
if (num >= 10 && num <= 20) {
for (var i = 1; i <= num; i++) {
result += i;
}
console.log(`입력 받은 수까지의 합 : ${result}`);
break;
} else {
console.log("범위를 벗어났습니다. 다시...");
continue;
}
}
</script>
</body>
</html>
실행 결과
'javaScript' 카테고리의 다른 글
| JAVASCRIPT 활용 (3) (0) | 2024.03.27 |
|---|---|
| JAVASCRIPT 활용 (2) (0) | 2024.03.26 |
| JAVASCRIPT 활용 (0) | 2024.03.25 |