HTML 기능(1)
<head> : 설정 및 타이틀 지정
<title> : 웹 창 제목
<h1> : 글자 크기 조정 (1 > 2 > ... > 5) (블록)
<p> : 한줄 공백 (블록)
<div> : 영역을 나눌때 사용 (블록)
<span> : 구문 콘텐츠에 스타일이나 속성의 범위를 적용하기 위해 감싸주는 태그 (인라인)
<label> : UI 요소의 라벨을 정의할 때 사용 (인라인)
<body text="white" bgcolor="black"> : 글자색 = 흰색, 배경색 = 검정색으로 지정
<h1 style="background: red;"> : 해당하는 태그에 배경색 지정
* 블록은 새 줄에서 시작하며, 자동으로 앞뒤에 공백을 추가 및 차지
* 인라인은 새 줄에서 시작되지 않으며, 필요한 너비만큼 차지
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body text="white" bgcolor="black">
https://validator.w3.org
<h3><span>블럭 태그 안에 인라인 태그 사용</span></h3>
<span><h3>블럭 태그 안에 인라인 태그 사용</h3></span>
<hr>
<h1 style="background: red;">블록 요소</h1>
<p style="background: beige;">블록 요소</p>
<div style="background: skyblue;">블록 요소</div>
<span style="background: silver;">인라인</span>
<label style="background: aqua;">내용 들어옴</label>
</body>
</html>
실행 결과

HTML 기능(2)
<hr> : 주제가 바뀔 때 사용할 수 있는 수평 가로선
<br> : 줄바꿈 역할
<font size = "7"> : 글자 크기 지정 (default = 3)
<font face="궁서체"> : 글자체 지정
<em> : 강조하고 싶은 텍스트. 기울임체
<strong> : 중요한 텍스트, 굵은 글씨
<mark> : 주의 깊게 볼 텍스트, 노란색 표시
<b> : 단순 굵은 글씨
<small> : 주의 사항. 법적 제한, 저작권 등을 정의하는 태그
<sup> : 위첨자
<sub> : 아래첨자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>문서의 제목(큰수부터 작은수로 작성)</h1>
<h2>문서내의 작은 숫자를 사용 후 큰수를 사용하지 않음</h2>
<h3>문서의 제목</h3>
<h4>문서의 제목</h4>
<h5>문서의 제목</h5>
<h6>문서의 제목</h6>
<hr>
<font>기본 글자 크기는 size=3</font><br>
<font size = "7">size = 7</font><br>
<font size = "6">size = 6</font><br>
<font size = "5">size = 5</font><br>
<font size = "4">size = 4</font><br>
<font size = "3">size = 3</font><br>
<font size = "2">size = 2</font><br>
<font size = "1">size = 1</font><br>
<font face="궁서체" color="blue">궁서체</font>
<hr>
<em>강조하고 싶은 텍스트. 기울임체</em>
<strong>중요한 텍스트, 굵은 글씨</strong>
<mark>주의 깊게 볼 텍스트, 노란색 표시</mark>
<b>단순 굵은 글씨</b>
<small>주의 사항. 법적 제한, 저작권 등을 정의하는 태그</small>
<sup>위첨자</sup><sub>아래첨자</sub>
</body>
</html>
실행 결과

HTML Table
<mark> : 형광펜으로 칠한 것처럼 하이라이트된 텍스트
<table> : 표를 정의할 때 사용하는 태그
<thead> : 테이블의 제목 부분
<tbody> : 테이블의 내용 부분
<tr>, : 하나의 행을 나누기 위한 태그
<th> : 제목 부분을 넣을 때 사용하는 태그 (thead와 함께 사용)
<td> : 내용 부분을 넣을 때 사용 (tbody와 함께 사용)
<table border="10"> : 테이블 테두리선 굵기 지정
<table align="center"> : 테이블을 중앙으로 정렬
<table height="200" width="300" bgcolor="khaki"> : 테이블 사이즈 및 배경색 지정
<td colspan="2"> : 가로 방향으로 병합
<td rowspan="2"> : 세로 방향으로 병합
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>테이블 - 표를 정의할 때 사용하는 태그</h1>
<mark>테이블 태그</mark>
<br />
<p>thead : 테이블의 제목 부분</p>
<p>tbody : 테이블의 내용 부분</p>
<p>tr : 하나의 행을 나누기 위한 태그</p>
<p>th : 제목 부분을 넣을 때 사용하는 태그(thead와 함께 사용)</p>
<p>td : 내용 부분을 넣을 때 사용(tbody와 함께 사용)</p>
<hr />
<table border="1" align="center" height="200" width="300" bgcolor="khaki">
<thead>
<tr bgcolor="yellow">
<th>월</th>
<th>화</th>
<th>수</th>
</tr>
</thead>
<tbody>
<tr height="100" align="right">
<td width="150">영어</td>
<td>수학</td>
<td>국어</td>
</tr>
<tr>
<td>영어</td>
<td>수학</td>
<td>국어</td>
</tr>
</tbody>
</table>
<hr />
<table border="1">
<tr>
<td colspan="2">111</td>
<td>333</td>
</tr>
<tr>
<td rowspan="2">111</td>
<td>222</td>
<td>333</td>
</tr>
<tr>
<td>111</td>
<td>333</td>
</tr>
</table>
</body>
</html>
실행 결과

HTML 기능(3) 및 List
<pre> : 미리 정의된 형식의 텍스트를 정의
noshade : 음영 효과 제거
<a href="http://www.naver.com"> : 이동하고자 하는 경로
<a href="http://www.naver.com" target="_blank"> : 새탭으로 열린다
<a href="http://www.naver.com" title="네이버 이동"> : 마우스를 가져가면 설명내용
<a href="mailto:xodud5080@naver.com"> : 메일도 가능
<img src="image1.png" alt="이미지를 불러올 수 없음"> : 이미지가 없을때 대체말
* a태그 안에 img태그 사용 가능
<ol> : 순서가 있는 리스트
<ul> : 순서가 없는 리스트
<li> : 리스트 나열 뿐만 아니라 메뉴등을 만들때도 사용
<dl> : 용어와 그에 대한 설명을 리스트 형식으로 정의
<dt> : dl태그에 대한 제목
<dd> : dl태그에 대한 내용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<pre>
공백을 넣오세요
아무 거 나 숑
</pre>
<hr />
두께
<hr size="10" />
음영효과
<hr size="10" noshade />
길이, 색, 위치
<hr width="50%" align="center" color="red" />
<hr width="300px" align="center" />
<p align="center" style="background: blue">내용</p>
<div align="right" style="background: red">내용</div>
<label align="center" style="background: green">내용</label>
<h3>a 태그</h3>
- 다른 문서로 이동하거나 이메일 주소에 링크를 지정<br />
- 블록, 인라인 요소를 포함할 수 있다<br />
- 단, 다른 링크로 연결되는 태그를 포함할 수 없다(<a> <button>
등)<br />
- 속성 <br />
- href : 이동하고자 하는 경로<br />
- target : _blank를 사용하여 새탭으로 페이지를 열어준다<br />
- title : 마우스를 올렸을 경우의 내용 표현<br />
<a href="http://www.naver.com" target="_blank">네이버</a><br />
<a href="http://www.naver.com" title="네이버 이동">네이버</a><br />
<a href="mailto:xodud5080@naver.com">xodud메일 쓰기</a>
<hr />
<h3>img</h3>
- src속성에 이미지의 경로<br />
- alt속성은 이미지를 참지 못하는 경우 설명으로 대체<br />
- <strong>alt 속성은 필수 항목이다</strong>
<hr />
<img src="image.png" width="150px" height="150px" border="10" /> <br />
<img
src="image1.png"
alt="이미지를 불러올 수 없음"
width="150px"
height="150px"
border="10"
/>
<br />
<a href="http://www.naver.com" title="네이버 홈피 이동">
<img src="image.png" width="150px" height="150px" border="10" />
</a>
<hr />
<ol type="i">
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ol>
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
<hr />
<ul>
<li>
<b>교육과정</b>
<ol>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JAVASCRIPT</a></li>
</ol>
</li>
</ul>
<dl>
<dt><b>HTTP</b></dt>
<dd>HTML를 전달한느 프로토콜.<br />URL은 "http://도메인 주소"로 사용</dd>
</dl>
</body>
</html>
실행 결과


HTML Input
<input> : 사용자로부터 입력을 받을 수 있는 입력 필드를 정의
type : 태그 종류 지정
value : 직접 값을 넣어줌
placeholder : 반투명 값을 넣어줌
name : radio타입에서 하나로 묶어주는 역할, 변수 역할
* reset, submit은 form태그 안에 있으면 작동한다
<textarea> : 여러 줄의 텍스트를 입력할 수 있는 텍스트 입력 영역을 정의
<fieldset> : 테두리를 만들어줌
legend : fieldset 태그에서 제목 역할
<select> : 선택 창
size : select 태그에서 한번에 몇개를 보여줄지 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
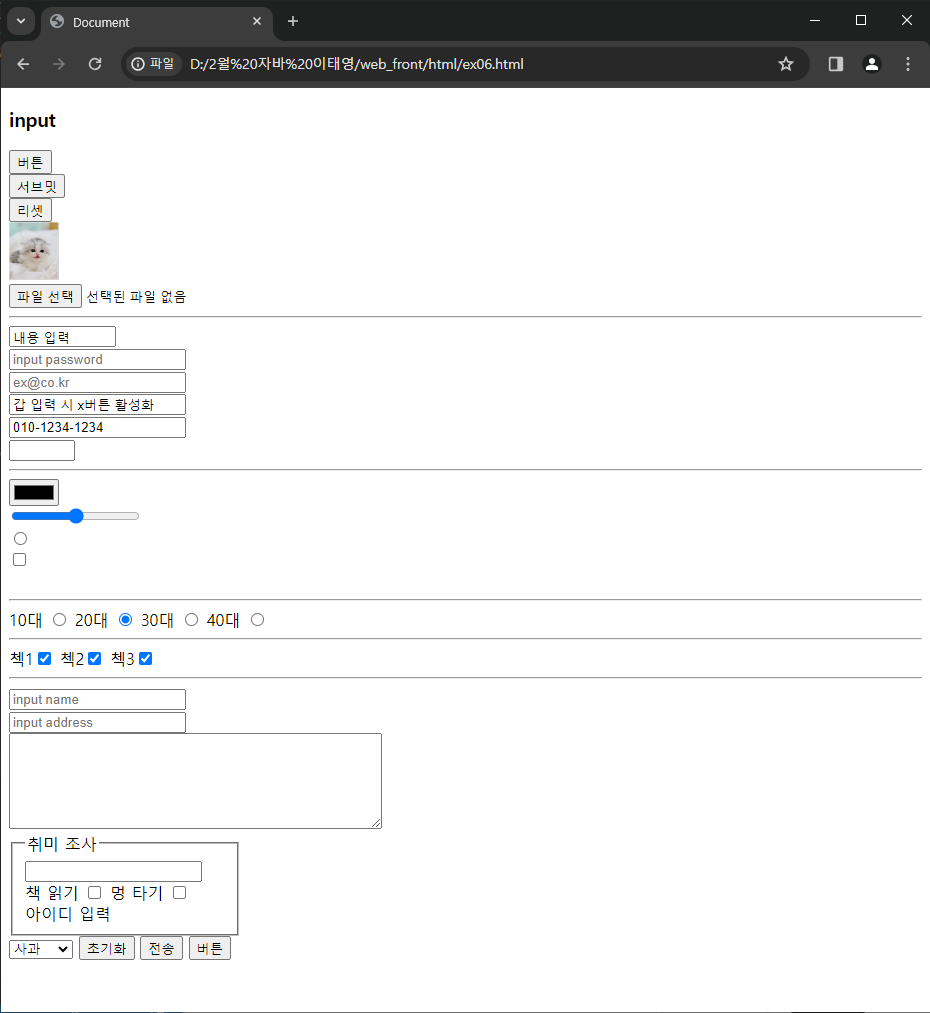
<h3>input</h3>
<input type="button" value="버튼" /><br />
<input type="submit" value="서브밋" /><br />
<input type="reset" value="리셋" /><br />
<input type="image" src="image.png" width="50" alt="???" /><br />
<input type="file" /><br />
<hr />
<input type="text" value="내용 입력" size="10" maxlength="7" /><br />
<input type="password" placeholder="input password" /><br />
<input type="email" placeholder="ex@co.kr" /><br />
<input type="search" value="갑 입력 시 x버튼 활성화" /><br />
<input type="tel" value="010-1234-1234" /><br />
<input type="number" min="1" max="10" /><br />
<hr />
<input type="color" /><br />
<input type="range" /><br />
<input type="radio" /><br />
<input type="checkbox" /><br />
<input type="hidden" value="내용 숨김" /><br />
<hr />
10대 <input type="radio" name="age" /> 20대
<input type="radio" name="age" checked /> 30대
<input type="radio" name="age" /> 40대 <input type="radio" name="age" />
<hr />
첵1<input type="checkbox" checked /> 첵2<input type="checkbox" checked />
첵3<input type="checkbox" checked />
<hr />
<form>
<input type="text" placeholder="input name" /><br />
<input type="text" placeholder="input address" /><br />
<textarea rows="6" cols="50"></textarea><br />
<fieldset style="width: 200px">
<legend>취미 조사</legend>
<input id="id" /><br />
<label for="h1">책 읽기</label>
<input type="checkbox" id="h1" />
<label>멍 타기</label>
<input type="checkbox" /><br />
<label for="id">아이디 입력</label>
</fieldset>
<select size="1" name="test_5">
<option selected>사과</option>
<option>배</option>
<option>복숭아</option>
</select>
<input type="reset" value="초기화" />
<input type="submit" value="전송" />
<input type="button" value="버튼" />
</form>
</body>
</html>
실행 결과

Get : 입력한 내용을 경로와 함께 넘기는 방식 (URL뒤에 파라미터를 붙여서 전달)
Post : HTTP Body에 담아서 데이터 전송, 많은 양, 보안상 우위
required : form태그 안 input태그 안 공백시 알림창
pattern : form태그 안 input태그 안 양식 지정, 어길시 알림창
readonly : form태그 안 input태그 안 읽기전용 창
disabled : form태그 안 input태그 안 비활성화
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
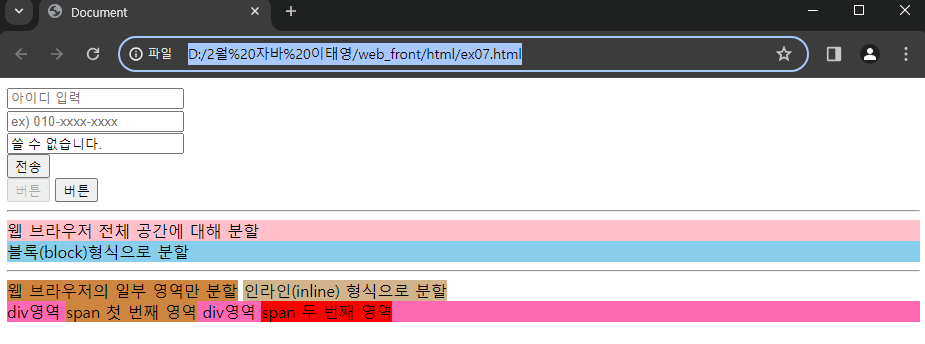
<form action="ex06.html">
<input
type="text"
name="test_id"
placeholder="아이디 입력"
required
/><br />
<input
type="tel"
placeholder="ex) 010-xxxx-xxxx"
pattern="\d{3}-\d{4}-\d{4}"
name="test_num"
required
/><br />
<input type="text" readonly value="쓸 수 없습니다." /><br />
<input type="submit" value="전송" /><br />
<input type="button" value="버튼" disabled />
<button type="button">버튼</button>
</form>
<hr />
<div style="background-color: pink">웹 브라우저 전체 공간에 대해 분할</div>
<div style="background-color: skyblue">블록(block)형식으로 분할</div>
<hr />
<span style="background-color: peru">웹 브라우저의 일부 영역만 분할</span>
<span style="background-color: tan">인라인(inline) 형식으로 분할</span>
<div style="background-color: hotpink">
div영역
<span style="background-color: peru">span 첫 번째 영역</span> div영역
<span style="background-color: red">span 두 번째 영역</span>
</div>
</body>
</html>
실행 결과

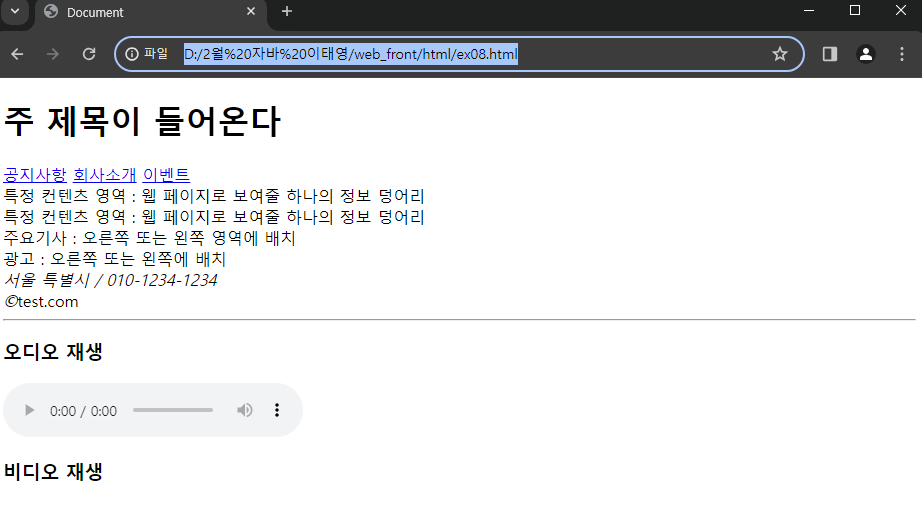
HTML 영역(1)
header : 헤더 영역 (제목, 네비게이션, 검색)
section : 유형, 주제 별 그룹 (h2 ~ h6 많이 쓰임)
footer : 바닥글, 저작권, 작성자
nav : 메인 메뉴, 목차
article : 독립적인 뉴스기사, 블로그
aside : 프로젝트와 관련 없는 광고, 왼쪽 또는 오른쪽에 배치
<audio> : 오디오 관련 태그
<video> : 비디오 관련 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>
<h1>주 제목이 들어온다</h1>
<div>
<a href="#">공지사항</a>
<a href="#">회사소개</a>
<a href="#">이벤트</a>
</div>
</div>
<div>
<section>
특정 컨텐츠 영역 : 웹 페이지로 보여줄 하나의 정보 덩어리
</section>
<div>특정 컨텐츠 영역 : 웹 페이지로 보여줄 하나의 정보 덩어리</div>
<article>주요기사 : 오른쪽 또는 왼쪽 영역에 배치</article>
<aside>광고 : 오른쪽 또는 왼쪽에 배치</aside>
</div>
<footer>
<address>서울 특별시 / 010-1234-1234</address>
<b><i>©</i></b
>test.com
</footer>
<hr />
<h3>오디오 재생</h3>
<audio src="" controls loop autoplay></audio>
<h3>비디오 재생</h3>
<video src="" muted="muted" loop autoplay width="300" height="300"></video>
</body>
</html>
실행 결과

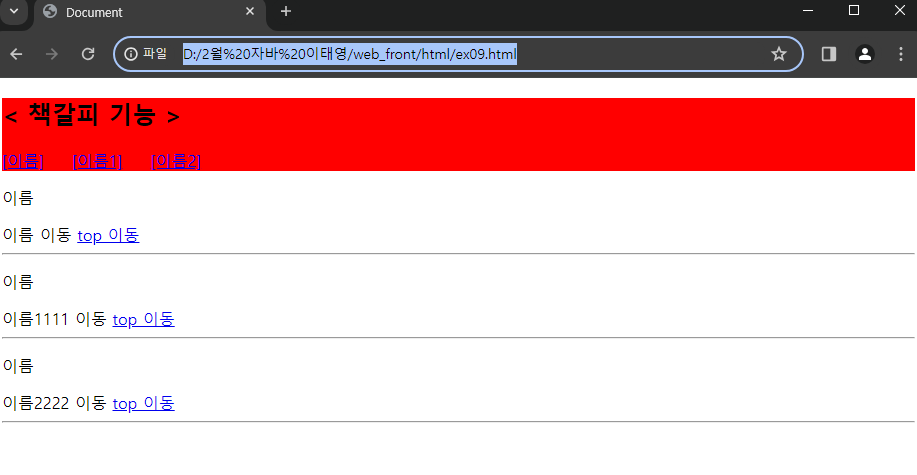
HTML 영역(2)
href = "#top" : 맨 위로 이동
: 공백
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<header style="background: red">
<h2>< 책갈피 기능 ></h2>
<nav>
<a href="#user">[이름]</a>
<a href="#user1">[이름1]</a>
<a href="#user2">[이름2]</a>
</nav>
</header>
<section>
<p>이름</p>
<a name="user">이름 이동</a>
<a href="#top">top 이동</a>
<hr />
<p>이름</p>
<a name="user1">이름1111 이동</a>
<a href="#top">top 이동</a>
<hr />
<p>이름</p>
<a name="user2">이름2222 이동</a>
<a href="#top">top 이동</a>
<hr />
</section>
</body>
</html>
실행 결과

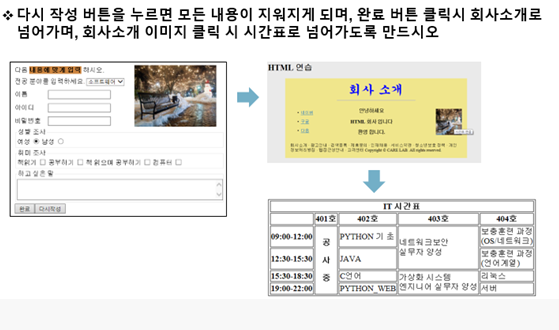
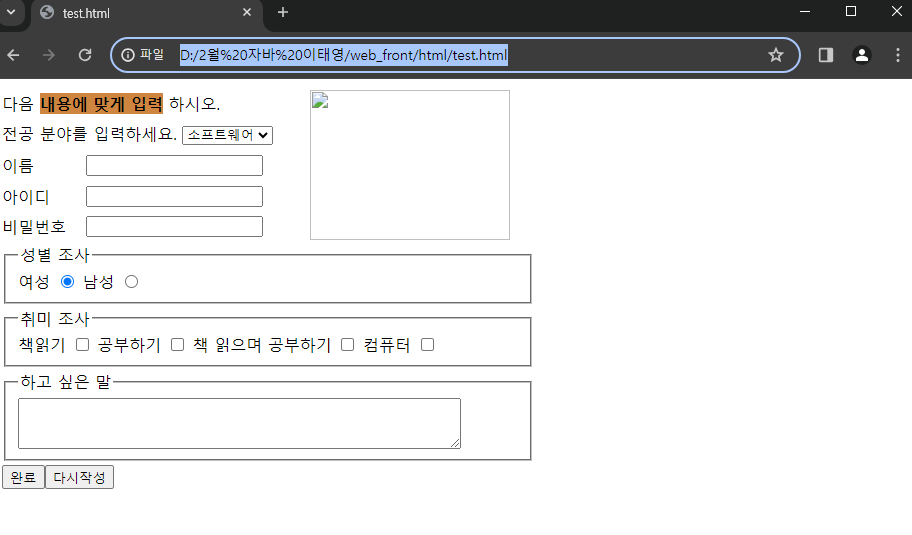
Quiz1

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>table/tr/td/th 태그</title>
</head>
<body>
<form action="company.html">
<table>
<tr>
<td colspan="2">
다음
<span style="background-color: peru"><b>내용에 맞게 입력</b></span>
하시오.
</td>
<td rowspan="5">
<img src="test.jpg" width="200px" height="150px" />
</td>
</tr>
<tr>
<td colspan="2">
<label>전공 분야를 입력하세요.</label>
<select size="1" name="test_5">
<option value="Software">소프트웨어</option>
<option value="Robot">로봇</option>
<option value="System">시스템</option>
<option value="Service">서비스</option>
<option value="Education">교육</option>
</select>
</td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>아이디</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="text" /></td>
</tr>
<tr>
<td colspan="3">
<fieldset style="width: 500">
<legend>성별 조사</legend>
여성 <input type="radio" name="gender" checked /> 남성
<input type="radio" name="gender" />
</fieldset>
</td>
</tr>
<tr>
<td colspan="3">
<fieldset style="width: 500">
<legend>취미 조사</legend>
책읽기 <input type="checkbox" /> 공부하기
<input type="checkbox" /> 책 읽으며 공부하기
<input type="checkbox" /> 컴퓨터 <input type="checkbox" />
</fieldset>
</td>
</tr>
<tr>
<td colspan="3">
<fieldset style="width: 500">
<legend>하고 싶은 말</legend>
<textarea name="test_6" rows="3" cols="60"></textarea>
</fieldset>
</td>
</tr>
<tr>
<td colspan="3">
<input type="submit" value="완료" /><input
type="reset"
value="다시작성"
/>
</td>
</tr>
</table>
</form>
</body>
</html>풀이 과정(2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>table/tr/td/th 태그</title>
</head>
<body bgcolor="skyblue">
<h1>HTML 연습<br /></h1>
<table align="center" bgcolor="khaki" width="700">
<tr>
<th colspan="3">
<font size="7" color="blue" face="궁서">회사 소개</font>
<hr color="hotpink" align="center" width="300" />
</th>
</tr>
<tr>
<td width="200">
<ul>
<li><a href="#">네이버</a></li>
<li><a href="#">구글</a></li>
<li><a href="#">다음</a></li>
</ul>
</td>
<td>
<h3>
<dl>
<dt><font size="5">-회사소개-</font></dt>
<dd>
<i>
<p>안녕하세요</p>
<p>HTML 회사 입니다</p>
환영 합니다.
</i>
</dd>
</dl>
</h3>
</td>
<td align="right">
<a href="#" title="naver연결">
<img src="test.png" width="100" height="100" />
</a>
</td>
</tr>
<tr>
<td colspan="3">
<small>
회사소개 · 광고안내 · 검색등록 · 제휴문의 · 인재채용 · 서비스약관 ·
청소년보호 정책 · 개인 정보처리방침 · 웹접근성안내 · 고객센터
<b
><em>Copyright © CARE LAB. All rights reserved.</em></b
></small
>
</td>
</tr>
</table>
</body>
</html>풀이 과정(3)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>table/tr/td/th 태그</title>
</head>
<body>
<table border="1" align="center">
<thead>
<tr>
<th colspan="5">IT 시간표</th>
</tr>
<tr>
<th></th>
<th>401호</th>
<th>402호</th>
<th>403호</th>
<th>404호</th>
</tr>
</thead>
<tbody>
<tr>
<td><b>09:00-12:00</b></td>
<th rowspan="4">공<br />사<br />중</th>
<td>PYTHON 기 초</td>
<td rowspan="2">네트워크보안<br />실무자 양성</td>
<td>
보충훈련 과정<br />
(OS/네트워크)
</td>
</tr>
<tr>
<td><b>12:30-15:30</b></td>
<td>JAVA</td>
<td>보충훈련 과정<br />(언어계열)</td>
</tr>
<tr>
<td><b>15:30-18:30</b></td>
<td>C언어</td>
<td rowspan="2">
가상화 시스템<br />
엔지니어 실무자 양성
</td>
<td>리눅스</td>
</tr>
<tr>
<td><b>19:00-22:00</b></td>
<td>PYTHON_WEB</td>
<td>서버</td>
</tr>
</tbody>
</table>
</body>
</html>
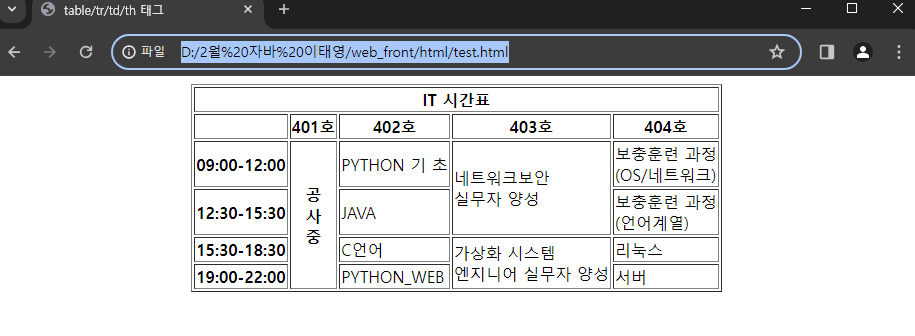
실행 결과



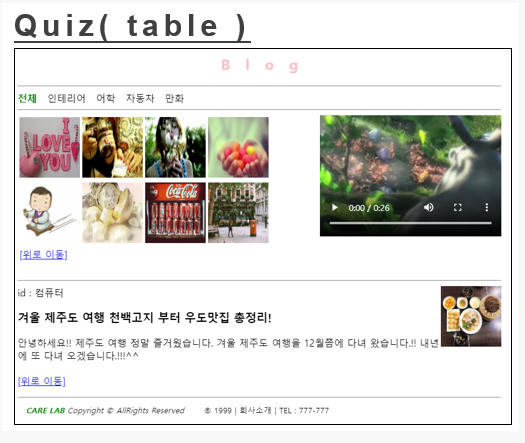
Quiz2

풀이과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Insert title here</title>
</head>
<body>
<div style="width: 800px">
<header>
<h2 align="center" style="color: pink">B l o g</h2>
</header>
<nav>
<hr />
<span style="color: green"><b>전체</b></span> 인테리어
어학 자동차 만화
<hr />
</nav>
<section>
<article style="float: right">
<video
src="resources/media/video.m4v"
controls
loop
autoplay
width="300"
height="200"
></video>
</article>
<article>
<table border="0">
<tr>
<td>
<img
width="100px"
height="100px"
src="resources/images/test1.jpg"
/>
</td>
<td>
<img
width="100px"
height="100px"
src="resources/images/test2.jpg"
/>
</td>
<td>
<img
width="100px"
height="100px"
src="resources/images/test3.jpg"
/>
</td>
<td>
<img
width="100px"
height="100px"
src="resources/images/test4.jpg"
/>
</td>
</tr>
<tr>
<td>
<img
width="100px"
height="100px"
src="resources/images/test5.jpg"
/>
</td>
<td>
<img
width="100px"
height="100px"
src="resources/images/test6.jpg"
/>
</td>
<td>
<img
width="100px"
height="100px"
src="resources/images/test7.jpg"
/>
</td>
<td>
<img
width="100px"
height="100px"
src="resources/images/test8.jpg"
/>
</td>
</tr>
<tr>
<td colspan="4"><a href="#top">[위로 이동]</a></td>
</tr>
</table>
</article>
<br />
<hr />
<article>
<div style="float: right">
<img
width="100px"
height="100px"
src="resources/images/맛집01.jpg"
/>
</div>
<div>
id : 컴퓨터<br />
<h3>겨울 제주도 여행 천백고지 부터 우도맛집 총정리!</h3>
<p>
안녕하세요!! 제주도 여행 정말 즐거웠습니다. 겨울 제주도 여행을
12월쯤에 다녀 왔습니다.!! 내년에 또 다녀 오겠습니다.!!!^^<br /><br />
<a href="#top">[위로 이동]</a>
</p>
</div>
</article>
<hr />
</section>
<footer>
<small>
<span style="color: green"
><i><b>CARE LAB</b></i></span
><i> Copyright © AllRights Reserved</i>
® 1999 | 회사소개 | TEL : 777-777
</small>
</footer>
</div>
</body>
</html>
실행 결과