React if문 작성 패턴
1. 컴포넌트 안에서 쓰는 if/else
2. JSX안에서 쓰는 삼항연산자
3. && 연산자로 if 역할 대신하기
4. switch / case 조건문
5. object/array 자료형 응용
React localStorage
LocalStorage : 브라우저에서 제공하는 데이터 저장소 (키, 밸류 형식)
* 브라우저를 청소하면 삭제됨
* 새로고침하면 state가 초기값으로 돌아간다
따라서, localStorage에 저장한다(반영구적 저장가능)
localStorage 확인법 : F12 - application - Local Storage
localStorage 데이터 저장법 : localStorage.setItem('이름', '값')
localStorage 데이터 출력법 : localStorage.getItem('이름')
localStorage 데이터 삭제법 : localStorage.removeItem('이름')
* 수정은 따로 명령어가 없음
* sessionStorage로도 사용 가능
* localStorage에는 array/object로 저장하려면 JSON형식으로 변환 후 저장
JSON형식 변환 방법 : JSON.stringify(변수명)
JSON에서 array/object형식 변환 방법 : JSON.parse(변수명)
* array에서 중복제거를 쉽게하려면 Set자료형써도 된다
array -> Set(중복 없앤 array) -> array
Set으로 바꾸는 방법 = new Set(array명)
array로 바꾸는 방법 = Array.from(array명)


실행 결과
React react-query (실시간 데이터)
react-query 설치 : npm install react-query
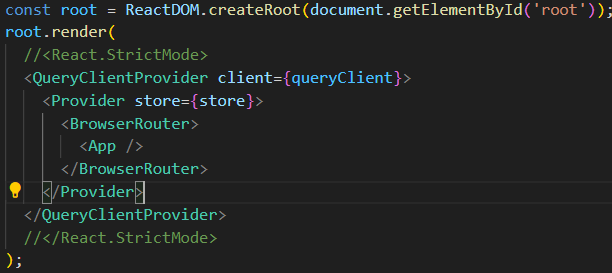
세팅 방법 : index.js -


* QueryClient, QueryClienProvider import 하기
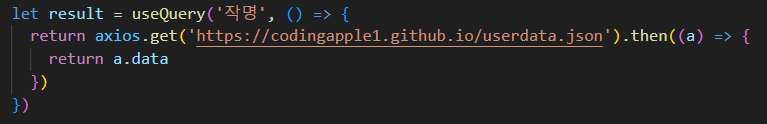
사용 방법 : useQuery('작명', () =< {return axios.get('url').then((data) => {retrun data})}

위에서 받아온 result.data = 데이터
위에서 받아온 result.isLoding= 로딩 중일 때 true
위에서 받아온 result.error = 에러가 났을 때 true
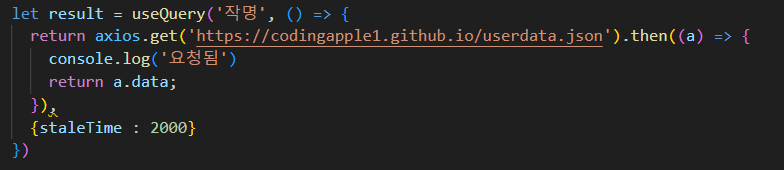
* 틈만나면 자동으로 refetch 해줌
따라서 staleTime으로 refetch 간격 조절 가능

* 요청 실패시 알아서 retry 해준다
* ajax-query가 같은 요청을 다른 컴포넌트에서 해도 한번에 잘 보내주기 때문에 굳이 props 사용안해도 됨
React PWA셋팅해서 앱으로 발행
PWA 장점
1. 설치 마케팅 비용이 적음
2. 아날로그 유저들 배려
3. html css js 만으로 앱까지
4. 푸시 알림, 센서 등
* 기존 프로젝트를 PWA로 만드려면, 새 프로젝트를 만들고 기존 프로젝트 복붙
세팅 방법 :
작업 폴더 열기 - terminal창 - npx create-react-app 프로젝트명 --template cra-template-pwa
- 해당 프로젝트 열기 - index.js - register로 변경


terminal창 - npm run build - build폴더가 생긴다(PWA에 필요한 것들이 생성)
* service-worker.js = 오프라인에서도 사이트 열 수 있게 도와줌
실행 방법 :
vscode로 build 폴더 열기 - view - Extensions - Live Server 설치
- index.html 우클릭 - Open with Live Server

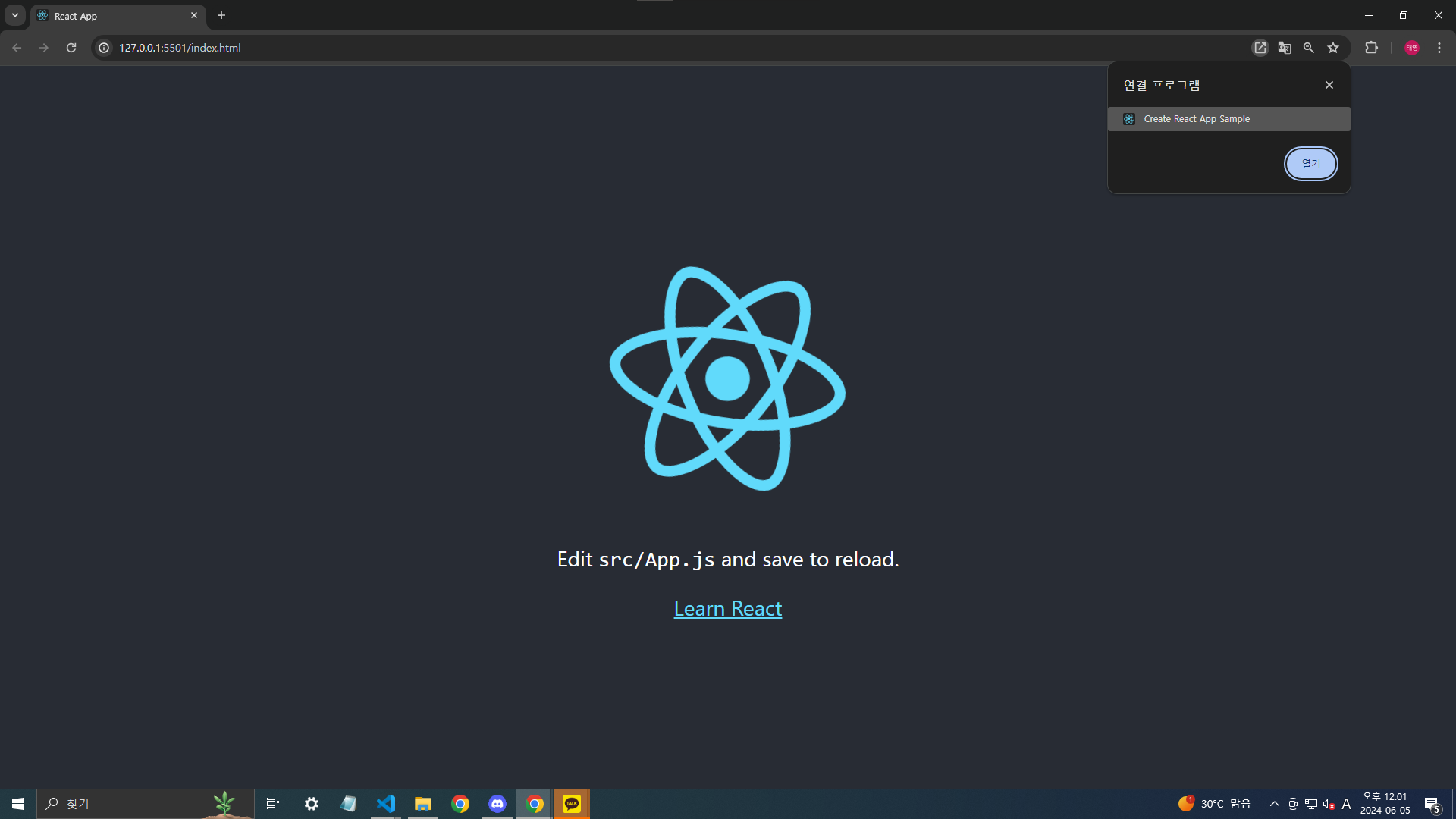
우측 상단에 앱으로 연결하는게 새로 생김

해당 버튼을 누르면 위와 같이 뜬다
React async
async함수는 오래걸리면 제껴두고 다음 줄 코드부터 실행한다.
따라서 순차적으로(sync 스럽게) 순차적으로 실행하고 싶으면, useEffect를 사용한다
'react' 카테고리의 다른 글
| React 미디어쿼리 (@media) (0) | 2024.09.29 |
|---|---|
| React 성능 개선 (개발자 도구 & lazy import, memo & useMemo, useTransition & useDeferredValue) (0) | 2024.06.05 |
| React Styled-component, Lifecycle & useEffect, ajax, 동적 UI, transition) (0) | 2024.05.31 |
| React Bootstrap, 이미지 및 public폴더 사용, import & export, 라우터 (0) | 2024.05.31 |
| React input, class (0) | 2024.05.30 |